
js中clientWidth、scrollLeft、offsetX等宽高度和位置的用法
发布于2021-01-31 15:11 阅读(1112) 评论(0) 点赞(2) 收藏(3)
前言
前端学习中会遇到的一些宽高度,位置的计算
提示:以下是本篇文章正文内容,下面案例可供参考
.box {
width: 100px;
height: 100px;
border: 20px solid #333;
padding: 20px;
margin: 20px;
}
一、clientWidth / clientHeight
是内容区域的宽高,不包括边框宽高度。
console.log(oBox.clientWidth) // 120
对于浏览器窗口或body:
则是可视宽高
console.log(document.documentElement.clientWidth);
console.log(document.body.clientWidth);
值会根据浏览器窗口大小的变化而变化
二、clientLeft / clientTop
取决于元素的左边框、上边框的值
console.log(oBox.clientTop); // 20
三、clientX / clientY
鼠标位置距离当前浏览器窗口可视区域的x,y坐标
document.documentElement.onclick = function(e) {
console.log('clientX:' + e.clientX);
console.log('clientY:' + e.clientY);
}

四、scrollWidth / scrollHeight
内容的实际宽高,包括有滚动条隐藏的部分
<style>
body {
width: 2000px;
height: 2000px;
}
</style>
<script>
console.log(document.documentElement.scrollWidth);
console.log(document.documentElement.scrollHeight)
</script>

对于普通元素,scrollWidth、scrollHeight就是内容的实际宽高,不包括边框
console.log(oBox.scrollWidth); // 140
console.log(oBox.scrollHeight) // 140
五、scrollLeft / scrollTop
页面被卷去的宽度、高度,实际就是元素有滚动条的情况下滚动的大小
<style>
body {
width: 2000px;
height: 2000px;
}
</style>
<script>
window.onscroll = function() {
console.log(document.documentElement.scrollLeft);
console.log(document.documentElement.scrollTop);
}
</script>
可读,可写
六、offsetWidth / offsetHeight
元素的宽高,包含内边距和边框
console.log(oBox.offsetWidth) // 180
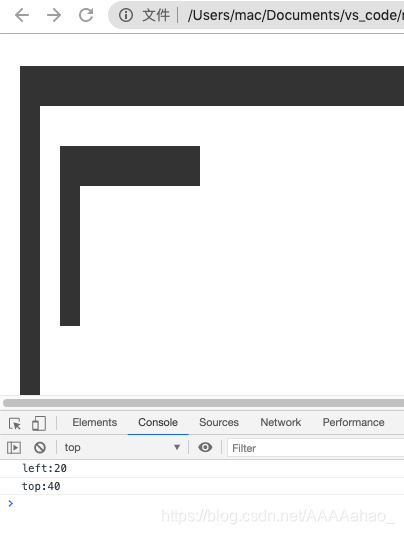
七、offsetLeft / offsetTop
距离最近的具有参照物的元素左边和上边的距离
给oBox加个父级参照物oBig:
<style>
.box {
width: 100px;
height: 100px;
border-top: 40px solid #333;
border-left: 20px solid #333;
padding-top: 40px;
padding-left: 20px;
margin-top: 40px;
margin-left: 20px;
position: absolute;
left: 0;
top: 0;
}
.big {
width: 500px;
height: 300px;
position: relative;
margin-top: 40px;
margin-left: 20px;
border-top: 40px solid #333;
border-left: 20px solid #333;
}
</style>
<script>
window.onscroll = function() {
console.log('left:' + oBox.offsetLeft);
console.log('top:' + oBox.offsetTop);
}
</script>

八、offsetX / offsetY
鼠标位置相对于事件源的X、Y坐标
<style>
.box{
width: 200px;
height: 200px;
margin: 100px;
background-color: #f00;
}
</style>
<script>
oBox.onmousemove = function(e){
console.log(e.offsetX)
}
</script>

总结
原文链接:https://blog.csdn.net/AAAAahao_/article/details/113413369
所属网站分类: 技术文章 > 博客
作者:我喜欢css
链接:http://www.qianduanheidong.com/blog/article/70/122706708c94ffb79aee/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力