
仿写百度首页(火狐浏览器)
发布于2021-04-09 07:14 阅读(365) 评论(0) 点赞(8) 收藏(1)
原图

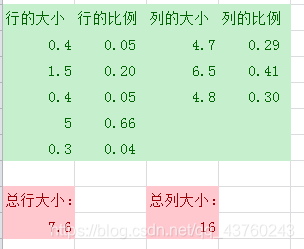
分割图
 由上可知:
由上可知:
网页分成5行3列
在画图的标尺中测出的数据及比例:(可能有误差)

初始代码
<html>
<head>
<style type="text/css">
#whole{
width:100%;
height:100%;
display: grid;
grid-template-columns: 29% 41% 30%;
grid-template-rows:5% 20% 5% 66% 4%;
}
</style>
</head>
<div id="whole">
<div id="leftTop">
<a href="#">新闻</a>
<a href="#">hao123</a>
<a href="#">地图</a>
<a href="#">直播</a>
<a href="#">视频</a>
<a href="#">贴吧</a>
<a href="#">学术</a>
<a href="#">更多</a>
</div>
<div></div>
<div id="rightTop">
<a href="#">设置</a>
<button>登录</button>
</div>
<div></div>
<div id="baidulogo">
<img src="baidu.png" alt="百度logo"/>
</div>
<div></div>
<div></div>
<div id="search">
<input type="text"/>
<button onclick="http://www.baidu.com">百度一下</button>
</div>
<div></div>
<div></div>
<div id="baiduhot">
百度热搜
<table>
<tr><td>1 备孕者可以接种新冠疫苗</td><td>4 泰国考虑为外国游客提供免费机票</td></tr>
<tr><td>2 BBC涉疆报道画面和解说词完全相反</td><td>5 2名中国矿工在尼日利亚遭绑架</td></tr>
<tr><td>3 江苏致11死车祸原因:货车轮胎脱落</td><td>6 清华北大30名学霸参军入伍</td></tr>
</table>
</div>
<div></div>
<div id="leftButtom">
<a href="#">设为首页</a>
<a href="#">关于百度</a>
<a href="#">About Baidu</a>
</div>
<div id="centerButtom">
<a href="#">百度营销</a>
<a href="#">使用百度前必读</a>
<a href="#">意见反馈</a>
<a href="#">帮助中心</a>
<a href="#">京公网安备11000002000001号</a>
<a href="#">京ICP证030173号</a>
</div>
<div id="rightButtom">
©2021 Baidu
(京)-经营性-2017-0020</div>
</div>
</body>
</html>
效果图:

有点丑 但是内容都有了 下面进行美化:
最终代码
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style type="text/css">
#whole{
width:100%;
height:100%;
display: grid;
grid-template-columns: 29% 41% 30%;
grid-template-rows:5% 20% 5% 66% 4%;
}
/*设置各模块居左 中 右*/
#leftTop,#baiduhot,#rightButtom{
text-align: left;
}
#baidulogo,#search,#centerButtom{
text-align: center;
}
#rightTop,#leftButtom{
text-align: right;
}
/*去掉超链接下划线*/
a
{
text-decoration:none;
}
/*设置左上角的超链接*/
#leftTop{
width:100%;
margin-top:10px;
margin-left:1px;
font-size:13px;
}
#leftTop>a
{
color:black;
margin-left: 22px;
}
#leftTop>a:hover
{
color:#4e6ef2;
}
/*设置右上角*/
#rightTop{
margin-top:10px;
}
#rightTop>a{
margin-right: 22px;
font-size:13px;
}
#rightTop>button{
margin-right: 22px;
}
/*设置logo*/
#baidulogo{
margin-top:60px;
}
/*设置照片尺寸*/
img{
width:320px;
height:70px;
}
/*设置搜索栏*/
#search>input{
width:480px;
height:43px;
border-radius: 5px;
border:2px solid #4e6ef2;
}
#search>button{
width:100px;
height:43px;
border-radius: 5px;
border-top-left-radius: 0px;
border-buttom-left-radius: 0px;
border:1px solid #4e6ef2;
margin-left:-10px;
}
/*设置百度热搜*/
#baiduhot{
margin-top:20px;
margin-left:30px;
}
table{
width:850px;
height:100px;
}
/*设置底端*/
#leftButtom>a
{
color:gray;
font-size:13px;
margin-right:15px;
}
#leftButtom>a:hover
{
color:#4e6ef2;
}
#centerButtom>a
{
color:gray;
font-size:12.5px;
margin-left:15px;
}
#centerButtom>a:hover
{
color:#4e6ef2;
}
#rightButtom
{
color:gray;
font-size:13px;
margin-left:20px;
padding-right:20px;
}
#rightButtom>a:hover
{
color:#4e6ef2;
}
/*设置按钮*/
button{
background-color:#4e6ef2;
font-size:13.5px;
border-radius: 5px;
color:white;
}
#leftButtom>a:hover{
color:blue;
}
</style>
</head>
<body>
<div id="whole">
<div id="leftTop">
<a href="#">新闻</a>
<a href="#">hao123</a>
<a href="#">地图</a>
<a href="#">直播</a>
<a href="#">视频</a>
<a href="#">贴吧</a>
<a href="#">学术</a>
<a href="#">更多</a>
</div>
<div></div>
<div id="rightTop">
<a href="#">设置</a>
<button>登录</button>
</div>
<div></div>
<div id="baidulogo">
<img src="baidu.png" alt="百度logo"/>
</div>
<div></div>
<div></div>
<div id="search">
<input type="text"/>
<button onclick="http://www.baidu.com">百度一下</button>
</div>
<div></div>
<div></div>
<div id="baiduhot">
百度热搜
<table>
<tr><td>1 备孕者可以接种新冠疫苗</td><td>4 泰国考虑为外国游客提供免费机票</td></tr>
<tr><td>2 BBC涉疆报道画面和解说词完全相反</td><td>5 2名中国矿工在尼日利亚遭绑架</td></tr>
<tr><td>3 江苏致11死车祸原因:货车轮胎脱落</td><td>6 清华北大30名学霸参军入伍</td></tr>
</table>
</div>
<div></div>
<div id="leftButtom">
<a href="#">设为首页</a>
<a href="#">关于百度</a>
<a href="#">About Baidu</a>
</div>
<div id="centerButtom">
<a href="#">百度营销</a>
<a href="#">使用百度前必读</a>
<a href="#">意见反馈</a>
<a href="#">帮助中心</a>
<a href="#">京公网安备11000002000001号</a>
<a href="#">京ICP证030173号</a>
</div>
<div id="rightButtom">
©2021 Baidu
(京)-经营性-2017-0020</div>
</div>
</body>
</html>
效果图:
 图片是截的百度的图:
图片是截的百度的图:

说明
emmm…
就不同的浏览器显示效果不一样 写代码时候是参照的火狐浏览器
就一样的逻辑 浏览器显示不一样的话再改动一些就好…
原文链接:https://blog.csdn.net/qq_43760243/article/details/115491574
所属网站分类: 技术文章 > 博客
作者:程序员的人生
链接:http://www.qianduanheidong.com/blog/article/58517/78b00fba6f56a084b467/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力