
Vue前端表格导出Excel文件
发布于2023-05-20 19:54 阅读(954) 评论(0) 点赞(22) 收藏(2)
前言
分享一个Vue前端导出Excel文件的方法。记录学习!
功能需求:将表格的全部数据导出Excel格式的文件
前端:Vue3+Element-Plus
这个导出方法全部为前端操作,后端只需要传入表格数据到前端即可(基础的多表查询,用的内连接)
一、实现
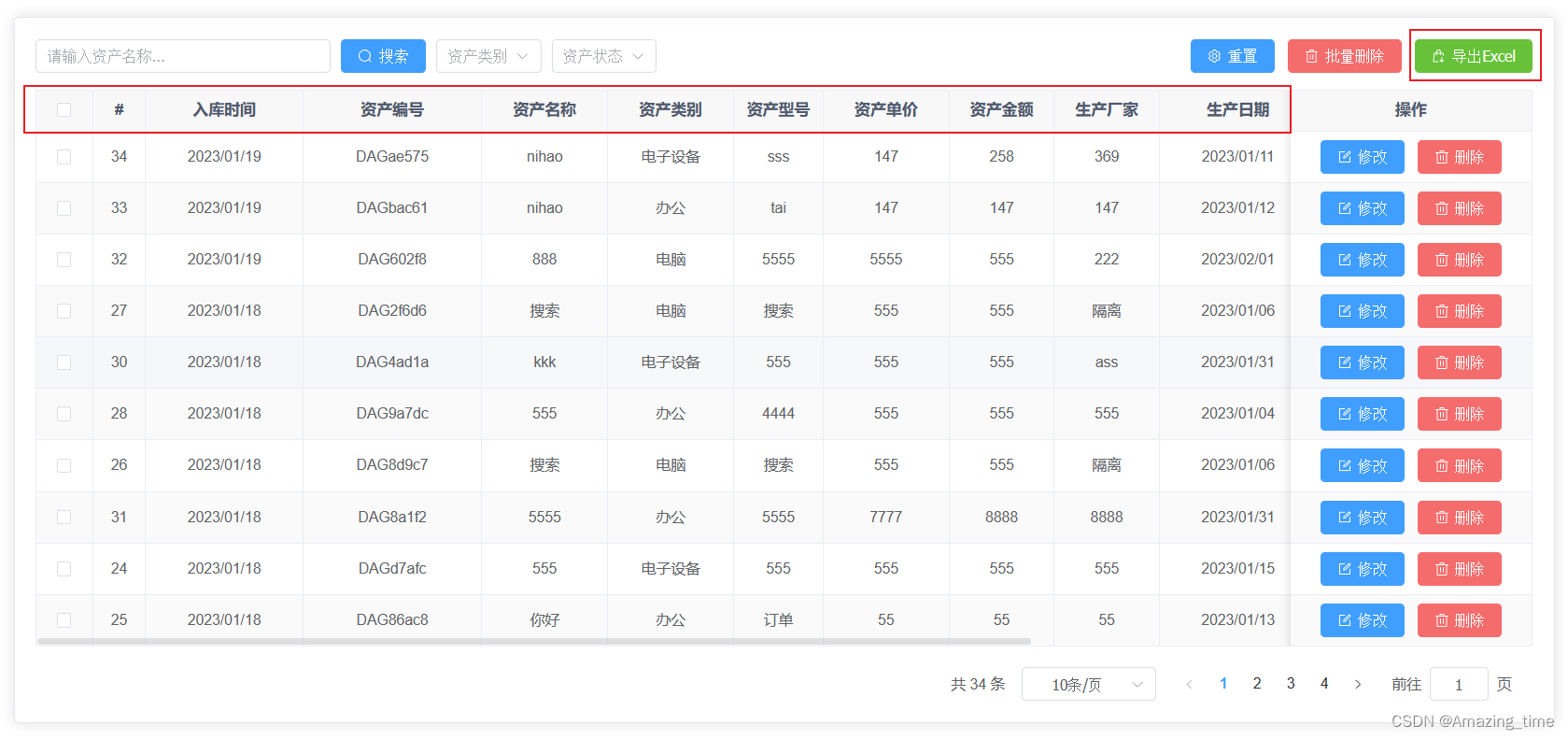
1. 页面

2.代码
2.1 核心方法
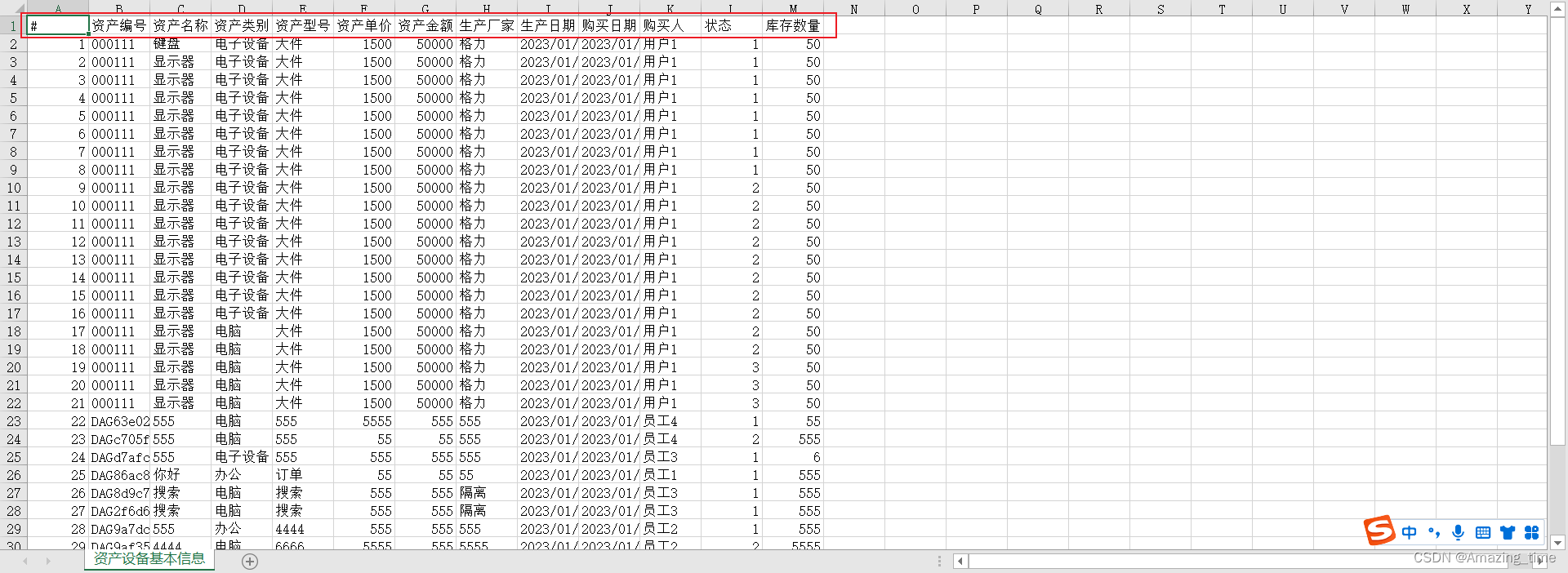
/** * 表格数据导出Excel实际方法 * @param list */ const exportList = (list) => { //表格表头,导出表头 let tableHeader = [['#', '资产编号', '资产名称', '资产类别', '资产型号', "资产单价", "资产金额", "生产厂家", "生产日期", "购买日期", "购买人", "状态", "库存数量"]] list.forEach((item, index) => { let rowData = [] //导出内容的字段 rowData = [ index + 1, item.zcbh, item.zcmc, item.name, item.zcxh, item.zcdj, item.zcje, item.sccj, currencyFormatDate(item.scrq), currencyFormatDate(item.gmrq), item.gmr, item.sts, item.kcsl, ] tableHeader.push(rowData) }) let wb = XLSX.utils.book_new() let ws = XLSX.utils.aoa_to_sheet(tableHeader) XLSX.utils.book_append_sheet(wb, ws, '资产设备基本信息') // 工作簿名称 XLSX.writeFile(wb, '资产设备基本信息.xlsx') // 保存的文件名 }
将这个导出方法单独封装出来,带一个参数,即需要导出的所有数据的List集合,那么在调用的时候传参即可使用。
- tableHeader 定义表格的表头(此处并不是很严谨,因为还包含了表格的数据,暂时为空,后面遍历时传入)。
- rowData 是表格具体数据内容的数组,遍历时传入。
- tableHeader.push(rowData) 将内容放入tableHeader中,形成完整的表格数据。
- let wb = XLSX.utils.book_new() 定义表格实例。
- let ws = XLSX.utils.aoa_to_sheet(tableHeader) 创建工作簿,将表格内容放入工作簿。
2.2 调用方法
/** * 表格数据导出Excel调用方法 */ const exportExcel = () => { ElMessageBox.confirm( '确定导出资产设备基本信息表吗?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning', } ) .then(async () => { let list = []; const res = await request.get("asset/listAll"); console.log(res) list = res.data.assetsAllList exportList(list); if (res.data.code === 200) { ElMessage({ type: 'success', message: '即刻开始下载', }) } }) .catch(() => { }) }
- await request.get(“asset/listAll”) 请求后端接口,拿到结果。
- 将结果中的集合赋值给提前定义好的list数组list = res.data.assetsAllList。
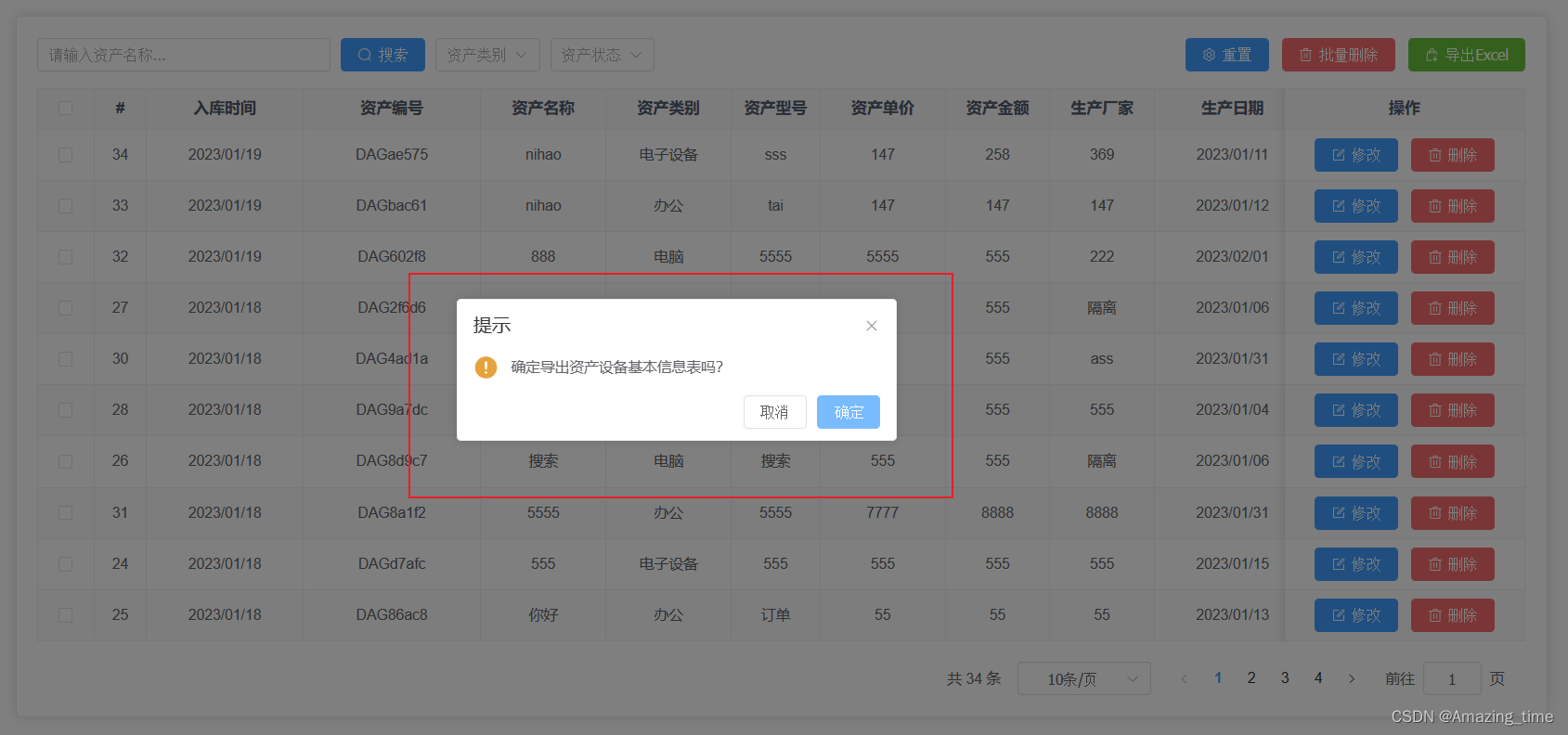
- 用了MessageBox消息弹框,根据自己的实际需求哈
- 用到了异步等待,上面的request.get是自己封装的axios方法
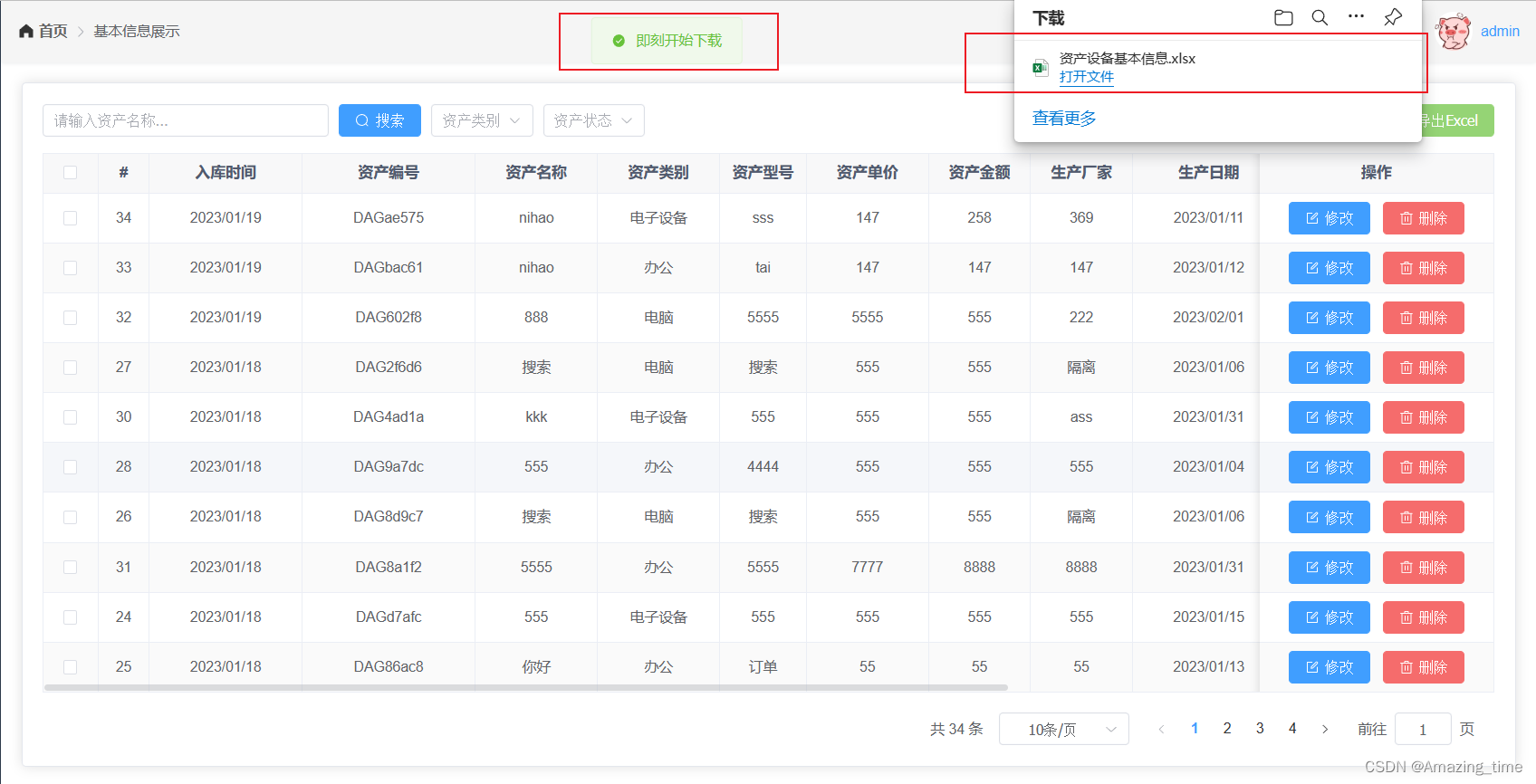
3.演示



结束
以上为全部内容,欢迎讨论,记录学习!
原文链接:https://blog.csdn.net/m0_59420288/article/details/128796252
所属网站分类: 技术文章 > 博客
作者:小猪佩奇身上纹
链接:http://www.qianduanheidong.com/blog/article/528230/925e169227fa6e69d918/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力
