
nvm安装步骤及使用方法
发布于2023-01-18 22:58 阅读(1642) 评论(0) 点赞(23) 收藏(3)
一、nvm说明
nvm 主要是用来管理 nodejs 和 npm 版本的工具,可以用来切换不同版本的 nodejs。
二、nvm下载
https://github.com/coreybutler/nvm-windows/releases

三、nvm安装
1.解压缩后点击exe文件进行安装

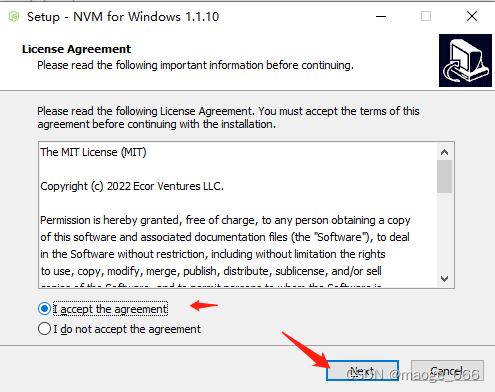
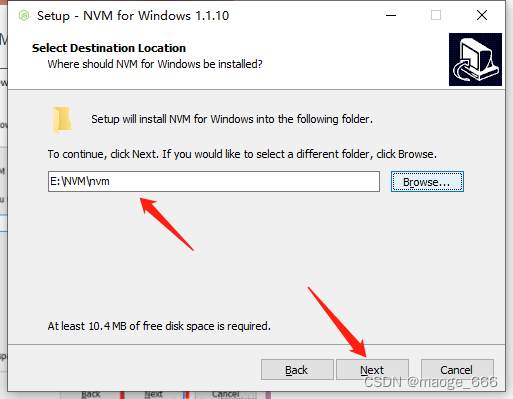
2、点击next,选择nvm安装路径:E:\NVM

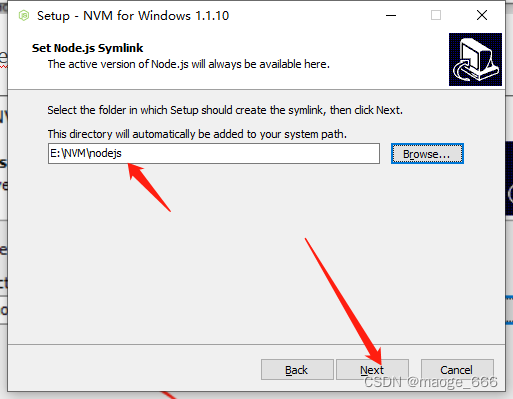
3、选择nodejs路径:创建nodejs文件夹放在E:\NVM下

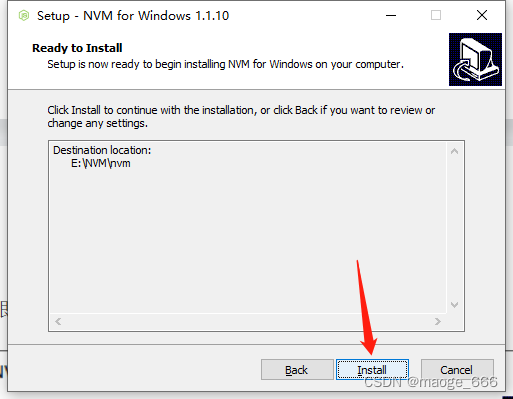
4、确认安装即可 install

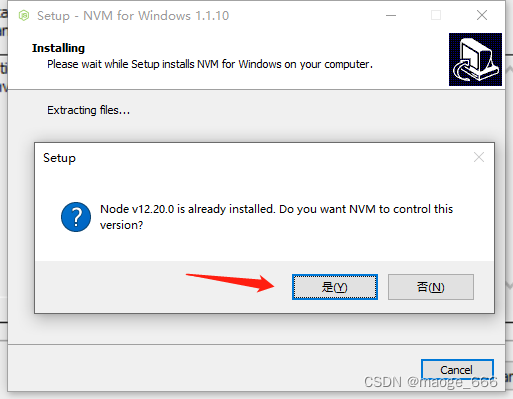
5、如果你本地已经有node版本,安装时nvm就会提示,点击“是”即可

6、安装完成,点击finish

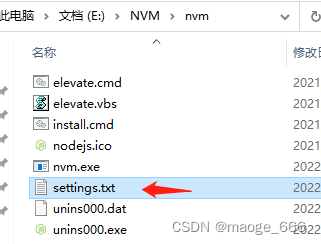
7、添加命令

找到指定nvm打开后,给该文件添加这两行命令:
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/

8、环境变量配置
①右击此电脑
②选择属性
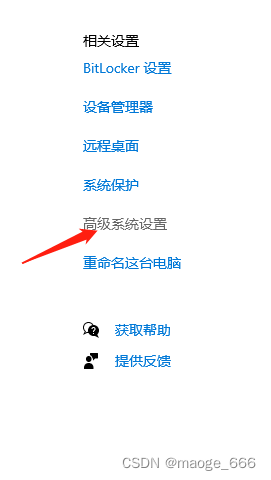
③选择高级系统设置

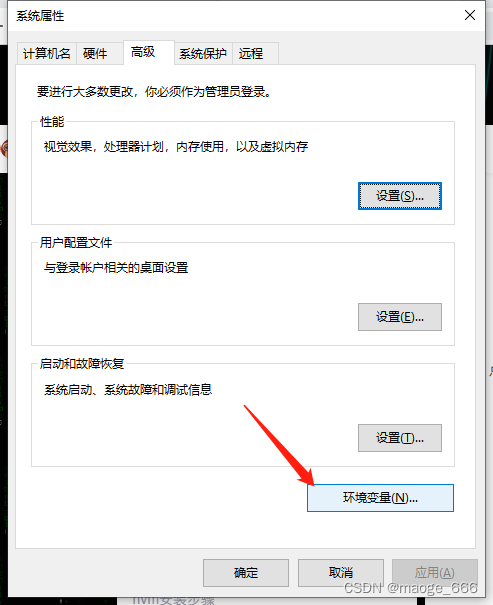
④点击环境变量

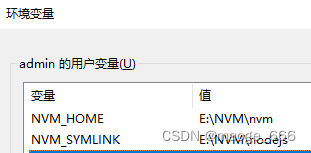
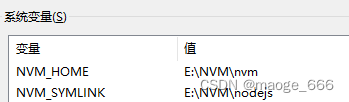
⑤查看环境变量是否配置
与如下配置(保持一致):


⑥测试
已管理员身份运行命令提示符

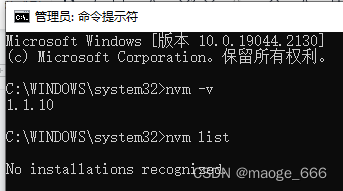
nvm -v 查看当前版本
nvm --config
nvm list 查看已安装node版本列表
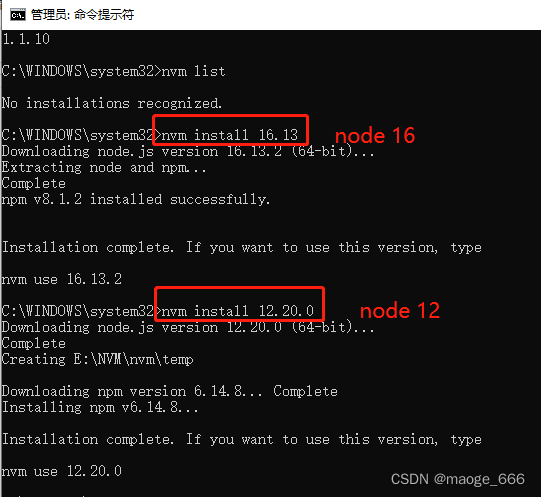
nvm install 版本号 下载对应node版本(如:nvm install 16.13)
nvm use 版本号 切换node版本
nvm on 开启nvm
nvm off 关闭nvm

安装不同的node版本,如node16 node12

nvm use 版本号 切换node版本

所属网站分类: 技术文章 > 博客
作者:西小口到了吗
链接:http://www.qianduanheidong.com/blog/article/494763/2d28a09f66f8bed273ce/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力