
WebGL(二)——什么是WebGL
发布于2023-01-18 22:52 阅读(845) 评论(0) 点赞(19) 收藏(1)
WebGL(二)——什么是WebGL

什么是WebGL?
WebGL(全写Web Graphics Library)字面意义理解就是web图像库.是一种3D绘图协议,也可以说是一个负责图形处理的JavaScript API,可在任何兼容的Web浏览器中渲染高性能的交互式3D和2D图形,而无需使用插件.总结一句话,“webgl是一个专门计算或渲染3D图像的javascriptAPI也可以称之为专门处理3D图像的一种javascript技术”.
WebGL的起源
能不能让浏览器真正实现显卡级别的能够通过OpenGL来操作web图形界面的真正的三维动画效果,而不是现在的伪三维(逐帧动画).这个时候webGL就应运而生了.
webGL 与canvas的结合使得我们可以在网页上显示 和操作三维图形. 比如开发三维的用户界面, 运行三维的网络游戏或是三维动画等等,这也是webGL 的优势
什么是OpenGL
openGL是webGL的老大哥。
OpenGL是用于渲染2D, 3D图形的跨语言,跨平台的应用程序 编程接口.它可以通过exe的执行程序 去操作我们显卡驱动程序,通过显卡把图形图像渲染到显示器上,最终成现出三维效果.
WebGL工作原理
图像渲染其实是前端工程师使用CSS语言,去调用Web GL的API,然后通过WebGL去调用底层的openGL,来达到操作显卡驱动的目的。
OpenGL-ES
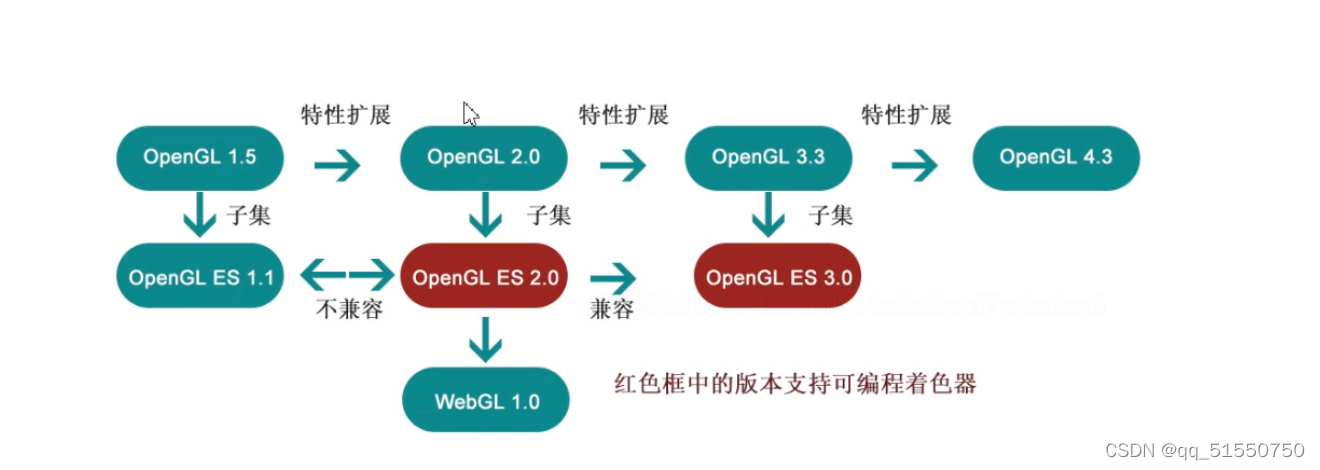
OpenGL-ES 是openGL的一个精简版.专用于嵌入式计算机、智能手机、家用游戏机等设备。OpenGL ES移除了OpenGL中许多陈旧无用的新特性,并且增加了新特性。这使得OpenGL ES保持了轻量级的同时,还有足够的能力渲染出精美的三维图形。

webGL开发环境搭建
WebGL是内嵌在浏览器中的,所以我们只需要准备一个支持WebGL的浏览器 和 一个文本编辑器就可以了
webGL的程序 结构
WebGL程序/页面包含了三种语言:HTML5、JavaScript以及GLSL ES(着色器语言)。通常GLSL ES是以字符串的形式在JavaScript中编写的。所以实际上WebGL程序也只需要用到HTML文件(.html)和JavaScript(.js)文件。
学习WebGL能做些什么
随着webGL的出现, 直接开拓出我们前端开发的一个全新的技术领域. webGL技术很多 已经被 应用到了网络游戏\ 物理模型\虚拟现实\城市地图等等.
所属网站分类: 技术文章 > 博客
作者:小猪佩奇身上纹
链接:http://www.qianduanheidong.com/blog/article/494760/65c5cadf4525dab218cf/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力