
CSS个人学习笔记(day 6)
发布于2022-05-31 22:05 阅读(807) 评论(0) 点赞(2) 收藏(5)
十、盒子模型
10.1.1 盒子模型的介绍
盒子的概念
1. 页面中的每一个标签,都可看做是一个 “盒子” ,通过盒子的视角更方便的进行布局
2. 浏览器在渲染(显示) 网页时,会将网页中的元素看做是一个个的矩形区域,我们也形象的称之为盒子
盒子模型:CSS中规定每个盒子分别由:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin) 构成,这就是盒子模型
- <style>
- /* 纸箱子,填充泡沫 */
- div {
- width: 300px;
- height: 300px;
- background-color: pink;
- /* 边框线 == 纸箱子 */
- border: 1px solid #000;
- /* 内边距 == 填充泡沫: 出现在内容和盒子直接边缘 */
- padding: 20px;
-
- /* 外边距:出现在两个盒子之间,出现在盒子的外面 */
- margin: 50px;
- }
- </style>
10.1.2 盒子模型的浏览器效果
浏览器效果介绍:用谷歌浏览器检查 蓝色正方形是宽高,绿色是内边距,黄色是外边距

10.1.3 盒子模型区域的宽度和高度
作用:利用width 和 height属性默认设置是盒子内容区域的大小
属性:width/height
常见取值:数字 + px
10.1.4 盒子模型- border使用方法
边框(border)- 连写形式
属性名:border
属性值:单个取值的连写,取值直接可以空格隔开
如:border: 10px solid red;
快捷键:bd + tab
边框(border)- 单方向设置
场景:只给盒子的某个方向单独设置边框
属性名:border - 方位名词
属性值:连写的取值
边框(border)- 单个属性
作用:给设置边框粗细、边框样式、边框颜色效果
单个属性:
作用 属性名 属性值
边框粗细 border-width 数字+px
边框样式 border-style 实线solid、虚线dashed、点线dotted
边框颜色 border-color 颜色取值
- <style>
- div {
- width: 200px;
- height: 200px;
- background-color:pink;
- /* solid:实线 */
- /* border: 5px solid #000; */
-
- /* dashed:虚线 */
- /* border: 5px dashed #000; */
-
- /* dotted:点线 */
- /* border: 5px dotted #000; */
-
- /* 边框(border)-单方向设置 */
- border-top: 5px dotted #000;
- border-bottom: 5px dotted #000;
- }
- </style>

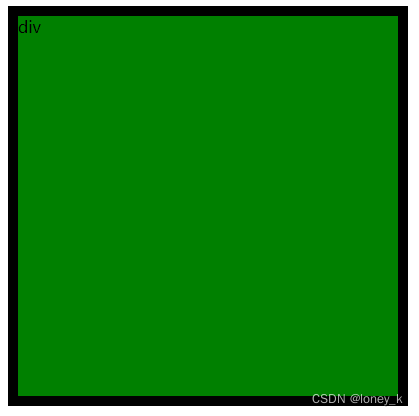
10.1.5 盒子模型- border尺寸计算
盒子实际大小初级计算公式 = width / height +边框线
- <style>
- /* border 会撑大盒子的大小 */
- /* 盒子尺寸= width / height +边框线 */
-
- /* 如果要盒子大小为 400 *400 尺寸 */
- div {
- width: 380px;
- height: 380px;
- background-color: green;
- border: 10px solid #000;
- }
- </style>

10.1.6 盒子模型- 内边距
内边距: 边框于内容之间的距离
CSS 内边距属性:
属性 作用
padding 作用是在一个声明中设置元素的所内边距属性
padding-bottom 设置元素的下内边距
padding-left 设置元素的左内边距
padding-right 设置元素的右内边距
padding-top 设置元素的上内边距
- <style>
- div {
- width: 300px;
- height: 300px;
- background-color: pink;
- /* padding添加了4个方向的内边距 */
- padding: 50px;
-
- /* padding 属性可以当做复合属性使用,表示单独设置某个方向的内边距 */
- /* padding 最多只能取4个值 */
-
- /* 四值:上 右 下 左 */
- /* padding: 10px 20px 40px 80px */
-
- /* 三值:上 左右 下 */
- /* padding:10px 40px 80px */
-
- /* 两值:上下 左右 */
- /* padding:10px 80px */
- }
-
- /* 多值写法:永远都是从上开始顺时针转一圈,如果数不够, 看对面多少就是多少*/
- </style>

10.1.7 盒子模型- 内减模式
需求:盒子尺寸300*300,背景粉色,边框10px实线黑色,上下左右20px的内边框,如何完成?
解决方法一:手动内减
操作:自己计算多余大小,手动在内容中减去
缺点:项目中计算量大小,很麻烦
解决方法二:自动内减
操作:给盒子设置属性 box-sizing:border-box;即可
优点:浏览器会自动计算多余大小,自动在内容中减去
10.1.8 盒子模型- 外边距
外边距:边框于边框之间的距离
CSS 外边距属性:
属性 作用
margin 在一个声明中设置所有外边距属性
margin-bottom 设置元素的下外边距
margin-left 设置元素的左外边距
margin-right 设置元素的右外边距
margin-top 设置元素的上外边距
- <style>
- div {
- display: inline-block;
- width: 100px;
- height: 100px;
- background-color: pink;
- margin: 50px;
- }
- </style>

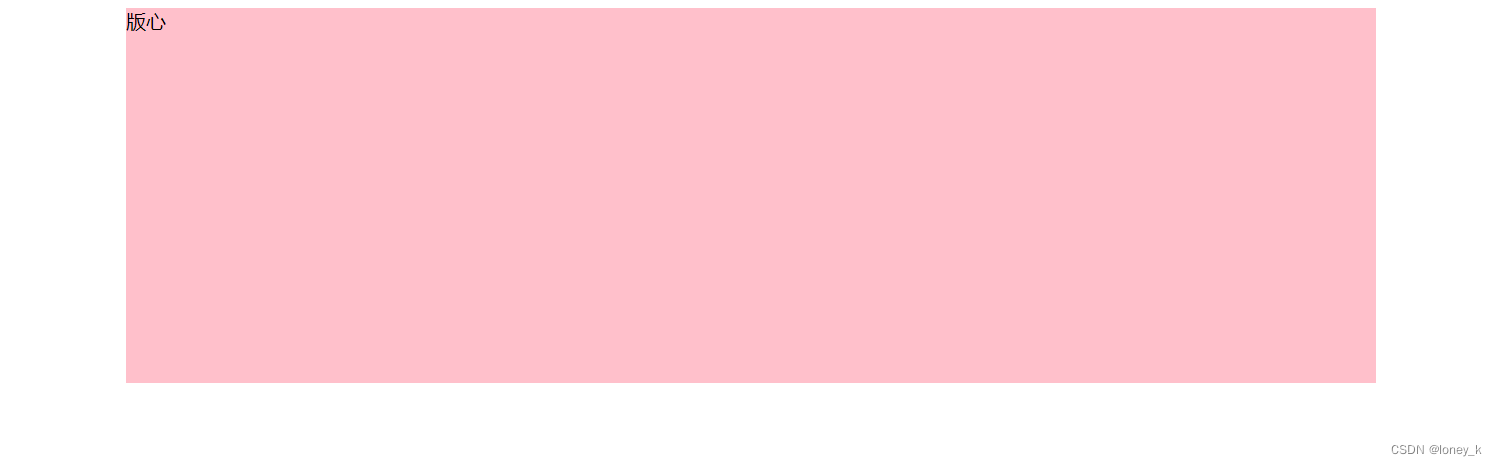
10.1.9 盒子模型- 版心居中
版心:版心(可视区)指网页中的主体内容区域。
- <style>
- div {
- width: 1000px;
- height: 300px;
- background-color: pink;
- margin: 0 auto;
- }
- </style>

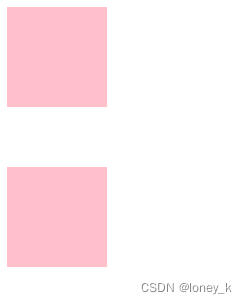
10.1.10 盒子模型- 外边距合并问题
外边距折叠现象-合并现象
场景:垂直布局 的 块级元素, 上下的margin会合并
结果:最终两者距离选取margin的最大值
解决方法:避免就好
只给其中一个合作设置margin即可
- <style>
- div {
- width: 100px;
- height: 100px;
- background-color: pink;
- }
-
- .one {
- /* margin-bottom: 50px; */
- margin-bottom: 60px;
-
- }
-
- .two {
- margin-top: 50px;
- }
- </style>

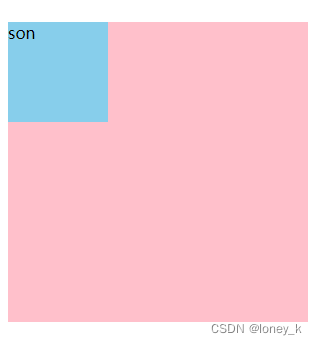
10.1.11 盒子模型- 外边距塌陷问题
外边距折叠现象-塌陷现象
场景:互相嵌套 的 块级元素,子元素的 margin-top 会作用在父元素上
结果:导致父元素一起往下移动
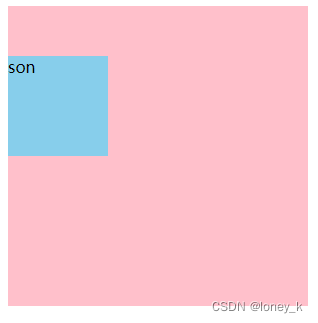
解决方法:1. 给父元素设置border-top 或者 padding-top (分隔父子元素的margin-top)
2. 给父元素设置overflow:hidden
3. 转换成行内块元素
4. 设置浮动
- <style>
- .father {
- width: 300px;
- height: 300px;
- background-color: pink;
- /* padding-top: 50px; */
-
- /* 如果设计稿没有border,不能使用这个解决方法*/
- /* border: 1px solid #000; */
-
- /* 给父元素设置overflow:hidden */
- /* overflow:hidden; */
-
- /*3. 转换成行内块元素 */
- /* display: inline-block; */
-
- /*4. 设置浮动 */
- float: left;
- }
-
- .son {
- width: 100px;
- height: 100px;
- background-color: skyblue;
- margin-top: 50px;
- }
- </style>


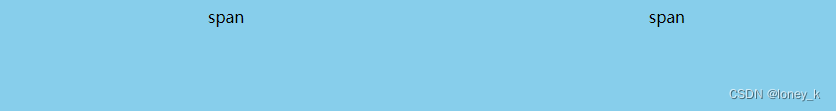
10.1.12 盒子模型- 行内元素的垂直内外边距问题
场景:行内元素使用内外边距来改变位置
结果:行内元素垂直位置无法改变,只生效水平位置的改变
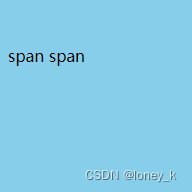
解决方法:1. 转换为别的显示模式
2. 设置行高来改变垂直位置
- <style>
- body {
- background-color: skyblue;
- }
- span {
- /* margin: 100px;
- padding: 100px; */
-
- /* 不转显示模式,加行高就能使它垂直方向变动 */
- line-height: 100px;
- }
- </style>
- </head>
-
- <body>
- <!-- 行内元素 内外边距 margin padding -->
-
- <!-- 行内元素如果想要通过margin或padding改变行内标签的垂直位置,无法生效,只生效水平位置 -->
- <!-- 行内标签的margin-top和bottom 不生效 -->
- <!-- 行内标签的padding-top或bottom 不生效 -->


the end!
原文链接:https://blog.csdn.net/loney_k/article/details/124476925
所属网站分类: 技术文章 > 博客
作者:大师兄
链接:http://www.qianduanheidong.com/blog/article/361092/67763df944b4870a0a17/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力