
Vue如何访问Public文件夹
发布于2022-05-31 21:55 阅读(1366) 评论(0) 点赞(20) 收藏(1)
说明
为什么需要访问Public文件夹的内容?

一般都是放在assets下面,但是无法实现动态访问,这就造成如果你要动态加载一个图片或者视频是不行的。
比如:我现在把testHuawei.mp4放在assets文件夹下面,那么他会被打包,这时候,运行,你找到这个图片,它的路径为:
http://localhost:8081/media/testHuawei.c4367207.mp4
多出一个c4367207(这是内部为了安全),这样你在写代码无法动态加载,因为只要是文件不一样,生成的数值也是不一样。

所以,我们有时候不需要生成一堆无用的数,可以把文件放在Public文件夹中,这样,里面的资源就不会被打包,可以直接用路径进行访问。
如何访问
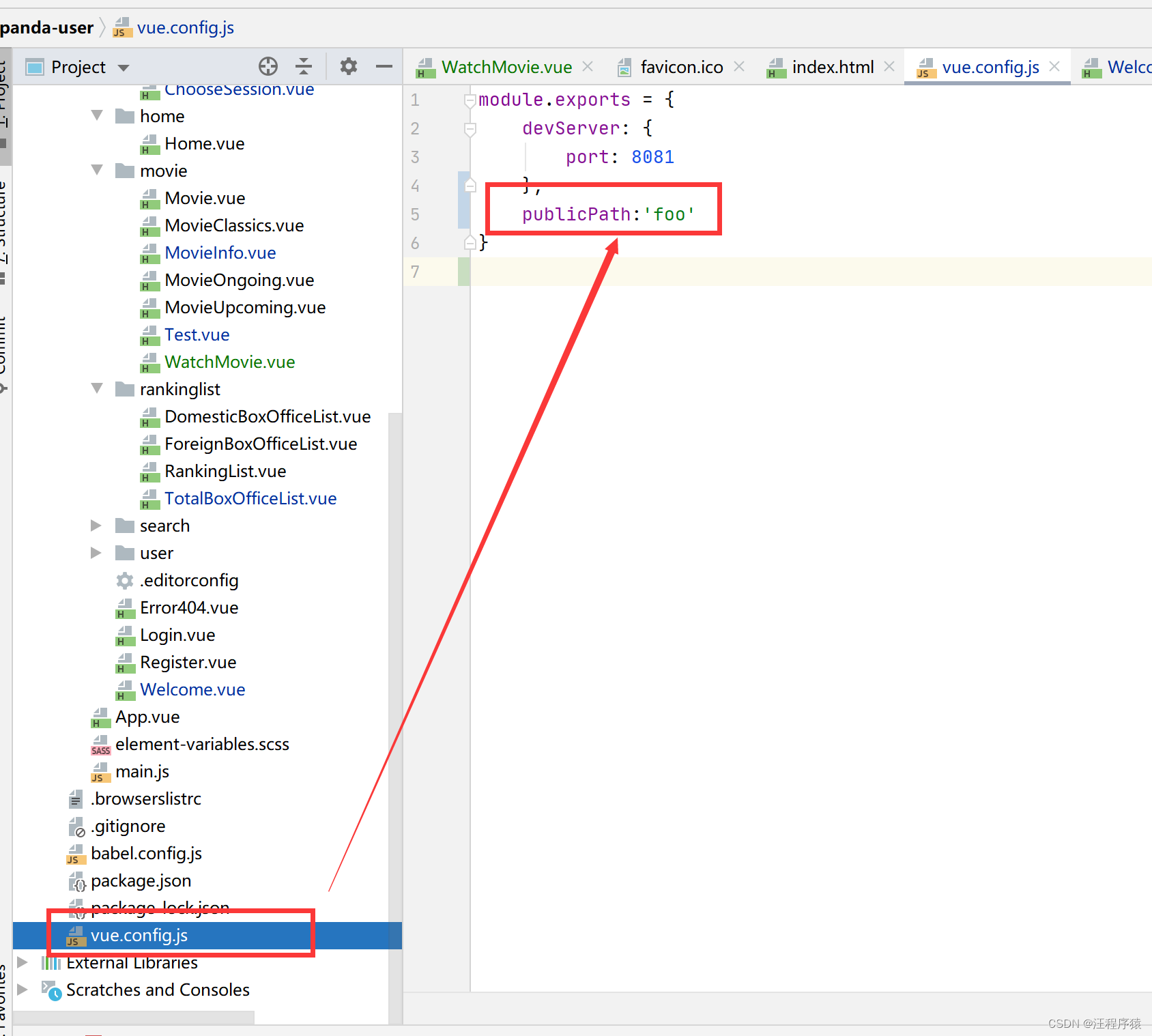
首先在vue.config.js

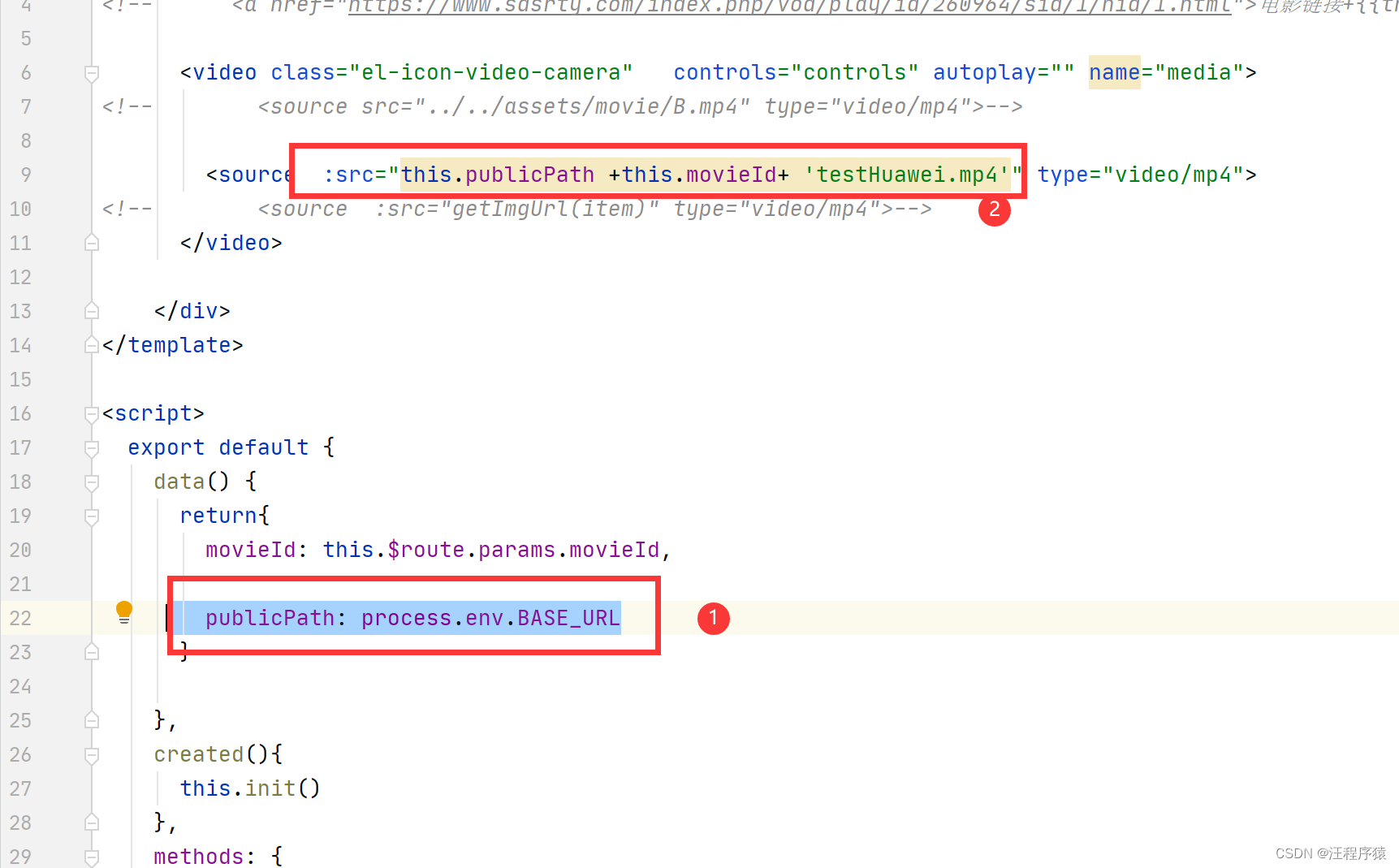
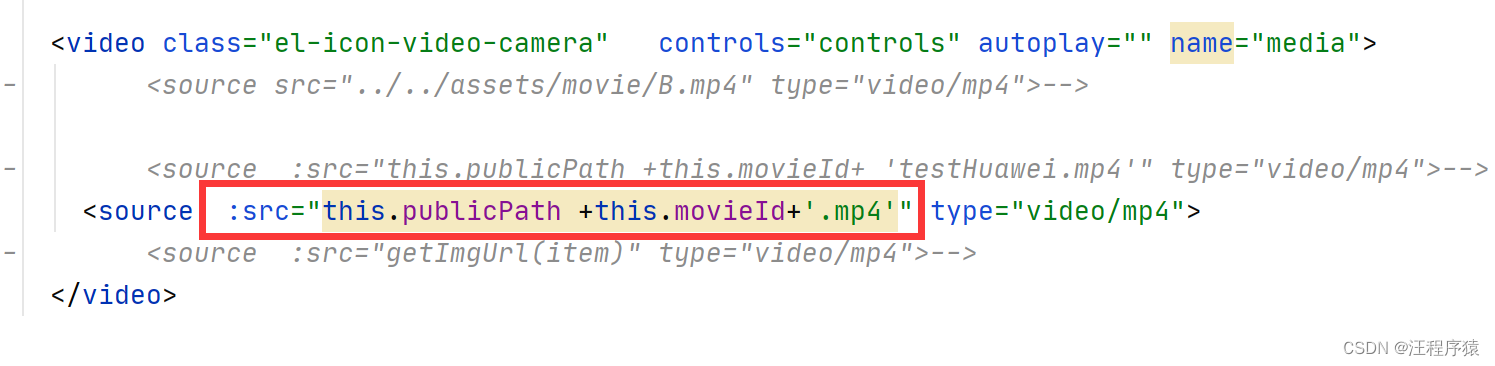
在vue文件中使用
publicPath: process.env.BASE_URL

以上就可以直接访问,可以动态访问
字符串的拼接

这里可以根据电影的ID,就可以拼接成
1.mp4
2.mp4
3.mp4
这样就是实现了动态访问。
它的访问路径为
http://localhost:8081/1.mp4
http://localhost:8081/2.mp4
http://localhost:8081/3.mp4
扩展
常见
<img src="./assets/images/01.jpg" alt=""> // √
// 编译后:
<img src="/img/01.f0cfc21d.jpg" alt="">
常见的引入方式,路径是固定的字符串,图片会被webpack处理,文件若丢失会直接在编译时报错,生成的文件包含了哈希值
require
<img :src="require('./assets/images/03.jpg')" alt=""> // √
<img :src="require('./assets/images/'+ this.imgName +'.jpg')" alt=""> // √
<img :src="img3" alt=""> // √
<script>
export default:{
data(){
return {
imgName:'03.jpg',
img3:require('./assets/images/03.jpg'),
}
},
}
</script>
// 编译后:
<img src="/img/03.ea62525c.jpg" alt="">
当路径的文件名需要拼接变量的时候,可使用 require() 引入,在 template 的:src 或者 script 的 datacomputed 中都可以进行 require 引入或拼接
本文所用的
<img :src="this.publicPath + 'i.jpg'" alt=""> // √
// 编译后:
<img src="/foo/i.jpg" alt="">
<script>
export default:{
data(){
return {
publicPath: process.env.BASE_URL,
}
},
}
</script>
//vue.config.js
module.exports = {
publicPath:'/foo/',
...
}
引入publicPath并且将其拼接在路径中,实现引入路径的动态变动。
原文链接:https://blog.csdn.net/m0_61504367/article/details/124528435
所属网站分类: 技术文章 > 博客
作者:大哥你来啦
链接:http://www.qianduanheidong.com/blog/article/361079/e49fb7aac1696b45014b/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力