
大前端之基础部分学习心得(HTML、CSS)
发布于2021-03-13 18:51 阅读(1293) 评论(0) 点赞(11) 收藏(1)

大前端学习心得
课程学习一段时间了,之前也在各种网站上自学过,感觉都不太全面,学的也不扎实,便想系统的学习一下,从基础到深入,但是不知道改如何下手,选择了拉钩大前端课程后,感觉找到了方向,不多说了,开始学习吧
学习路线安排
HTML
HTML定义了网页的结构和内容。浏览器访问网站,其实就是从服务器下载 HTML 代码。HTML 的全名是“超文本标记语言”(HyperText Markup Language),上个世纪90年代由欧洲核子研究中心的物理学家蒂姆·伯纳斯-李(Tim Berners-Lee)发明。浏览器的网页开发,涉及三种技术:HTML、CSS 和 JavaScript。HTML 语言定义网页的结构和内容,CSS 样式表定义网页的样式,JavaScript 语言定义网页与用户的互动行为。HTML 语言是网页开发的基础,CSS 和 JavaScript 都是基于 HTML 才能生效,即使没有这两者,HTML 本身也能使用,可以完成基本的内容展示。
- HTML 结构层
- CSS 样式层
- JavaScript 行为层
元素
浏览器向服务器发送http请求后,服务器返回相应,过程大致为下:
- 发送http协议(地址栏输入/超链接 request)
- 接受服务器返回的http响应 (response)
- 解析与渲染
浏览器解析与渲染网页 的时候,会把服务器响应(html)解析成一个标签树,每个标签都是树的一个节点(node)。这种节点就称为网页元素(element)。所以,“标签”和“元素”基本上是同义词,只是使用的场合不一样:标签(tag)是从源码角度来看,元素是从编程角度来看,比如
标签对应网页的p元素。在HTML语言中标签分为两种:
- 容器及 可以存放任意内容
- 文本级 只可以存放文本或者图片
属性 attribute
定义标签额外的信息,属性均为键值对形式的(key, value),使用空格与其他属性和标签名分割,比如:
<h1 color="red">大前端</h1>
<div width="100px" height="100px">我有很多属性</div>
html 的基本骨架
html5的基本骨架
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>
1. <!DOCTYPE >
表示文档类型,告诉浏览器如何解析网页。经过HTML的几个版本迭代,现在声明已经简单多了,一般来说,简单声明DOCTYPE 为html即可。浏览器就会按照 HTML 5 的规则处理网页。
<!DOCTYPE html>
2. <html></html>
顶层容器,即顶层节点、跟元素,一个网页只有一个<html>标签,标签中的lang属性,定义了网页默认内容的语言。
<!-- 中文 -->
<html lang="zh-CN">
<!-- 英文 -->
<html lang="en">
3. <head></head>
<head> 存放元数据、设置标题等,是一个容器级标签
<!doctype html>
<html>
<head>
<title>网页标题</title>
</head>
</html>
<head>存放的内容,常用的大致如下
- title 设置网页的标题
- link 链接外部资源
- meta 设置网页的元数据
- style 为网页设置CSS样式
- script 引入js或者在源文件只直接嵌入js
- noscript: 浏览器不支持脚本时候,所要显示的内容
- base 设置网页内部相对URL的计算基准
4. <body>
容器级标签,用于放置网页的主要内容。
<html>
<head>
<title>网页标题</title>
</head>
<body>
<p>hello world</p>
</body>
</html>
列表标签
HTML中有三种列表的书写方式 有序列表、无序列表、定义列表。
1. 有序列表
ol 标签用来定义有序列表,ol标签是一个有序列表容器(ordered list),每个列表项前面都有编号(li 标签用来定义列表项),呈现出顺序,大概样子如下:
- 有序
- 无序
- 定义
<ol>
<li>有序</li>
<li>无序</li>
<li>定义</li>
</ol>
可以指定start属性与type属性,start用来定义开始编号,type用来定义编号的样式。
2. 无序列表
ul 标签用来定义无序列表,ul标签同样也是一个有序列表容器(unordered list),大概样子如下:
- 有序
- 无序
- 定义
<ul>
<li>有序</li>
<li>无序</li>
<li>定义</li>
</ul>
3. 定义列表
dl (description list)标签用来定义一组列表,dl为容器级标签,dl中的dt 常用来顶一个标题,dd定义内容:
<dl>
<dt>标题1</dt>
<dd>标题1内容</dd>
<dt>标题2</dt>
<dd>标题2内容</dd>
<dt>标题3</dt>
<dd>标题4内容</dd>
</dl>
表格标签
table 是一个容器级标签,表格的内容都放在这个标签里面,table中的caption子元素用来定义表格的标题,table中的子元素thead、tbody、tfoot分表代表表头、表体、表尾。tr标签表示定义一行,如果表格有thead、tbody、tfoot,那么tr就放在这些容器元素之中,否则直接放在table的下一级。th和td都用来定义表格的单元格。th是标题单元格,td是数据单元格。
<table>
<caption>我是表格标题</caption>
<thead>
<tr>
<th>数据1</th>
<th>数据2</th>
</tr>
</thead>
<tbody>
<tr>
<td>数据3</td>
<td>数据4</td>
</tr>
<tr>
<td>数据5</td>
<td>数据6</td>
</tr>
</tbody>
<tfoot></tfoot>
</table>
1. colspan,rowspan
表格中单元格会有跨行或跨列的情况,通过colspan属性和rowspan属性设置,colspan表示单元格跨越的列数,rowspan表示单元格跨越的行数。列子如下:
<table border="1" style="border-collapse: collapse;">
<tr>
<td colspan="2">1</td>
<td rowspan="2">2</td>
<td colspan="2">3</td>
</tr>
<tr>
<td>4</td>
<td rowspan="2">5</td>
<td>6</td>
<td rowspan="2">7</td>
</tr>
<tr>
<td rowspan="2">8</td>
<td>9</td>
<td>10</td>
</tr>
<tr>
<td>11</td>
<td colspan="2">12</td>
<td>13</td>
</tr>
</table>
表单
作用: 向服务器发送数据,负责前端数据采集
组成:
- 表单标签(包含action,method等属性)
- 表单域 (文本框、密码框、复选框等)
- 表单按钮 (submit、reset等)
功能: 采集用户数据
表单由一种或多种的小部件组成,比如输入框、按钮、单选框或复选框。这些小部件称为控件(controls)。
1. 常用属性
action: 服务器接收数据的 URL。
method: 提交数据的 HTTP 方法,可能的值有post,get。
name: 表单的名称,应该在网页中是唯一的。
target: 在哪个窗口展示服务器返回的数据。
novalidate: 布尔属性,表单提交时是否取消验证。
enctype: 当method属性等于post时,该属性指定提交给服务器的 MIME 类型。可能的值为application/x-www-form-urlencoded(默认值),multipart/form-data(文件上传的情况),text/plain。
2. label
label 为控件提供文字说明,帮助用户理解控件的目的。两中方式,如下:
<!-- 1. 第一种方式 for:关联控件的id属性 -->
<label for="user">用户名:</label>
<input type="text" name="user" id="user">
<!-- 2. 第二种方式 -->
<label>用户名:
<input type="text" name="user">
</label>
3. input
<input> 来接收用户的输入。它是一个单独使用的标签,没有结束标志。它有多种类型,取决于type属性的值,默认值是text,表示一个输入框。type属性决定了的形式。该属性可以取以下值。
- type=“text” 普通的文本输入框
- type=“button” 按钮
- type=“submit” 提交按钮
- type=“reset” 重置按钮
- type=“checkbox” 复选框
- type=“radio” 单选框
- type=“email” 电子邮箱
- type=“password” 密码输入框
- type="file"文件选择框
- …
<form>
<label for="username">用户名:</label>
<input type="text" id="username" name="username">
<label>密码 :
<input type="password" id="pwd" name="passwd">
</label>
<input type="radio" id="male" name="gender" value="male">
<label for="male">男</label>
<input type="radio" id="female" name="gender" value="female">
<label for="female">女</label>
<input type="checkbox" id="coding" name="interest" value="coding">
<label for="coding">编码</label>
<input type="checkbox" id="music" name="interest" value="music">
<label for="music">音乐</label>
<input type="button" value="按钮">
<input type="reset" value="重置">
<input type="submit" value="提交">
</form>
4. button、select、textarea
button标签会生成一个可以点击的按钮,select标签用于生成一个下拉菜单,textarea是一个块级元素,用来生成多行的文本框
<button>点击</button>
<select>
<option value="dog">狗</option>
<option value="cat">猫</option>
<option value="others">其他</option>
</select>
<textarea rows="5" cols="33">
请务必输入很多很多文字
</textarea>
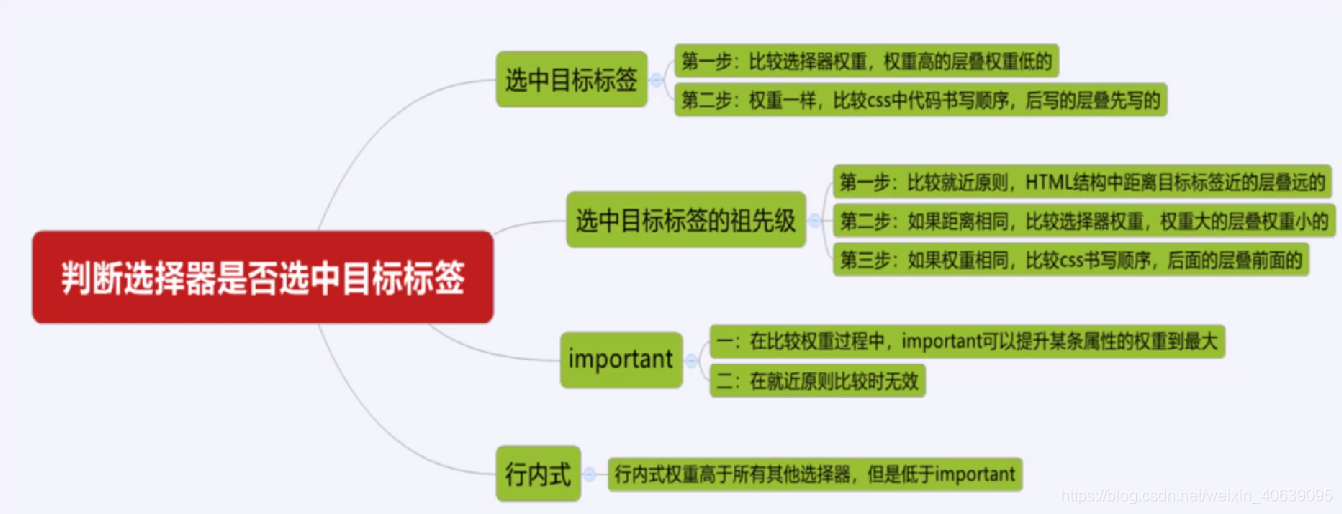
CSS选择器

上图来自拉钩大前端课程中的截图
基本选择器:标签选择器、ID选择器、类选择器、通配符选择器
高级选择器:后代选择器、交集选择器、并集选择器
| 选择器 | 用法 |
|---|---|
| 标签选择器 | p, h1, table |
| ID选择器 | #idname |
| 类选择器 | .classname |
| 通配符选择器 | * |
| 后代选择器 | li a |
| 交集选择器 | p.classname |
| 并集选择器 | .classname1,.claname2 |
原文链接:https://blog.csdn.net/weixin_40639095/article/details/114677812
所属网站分类: 技术文章 > 博客
作者:大哥你来啦
链接:http://www.qianduanheidong.com/blog/article/35738/f61b98e57bee3f8dff61/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力