
手把手教你写项目
发布于2021-03-13 18:42 阅读(642) 评论(0) 点赞(26) 收藏(1)
前言
这个专题来说说基于vue的element组件封装,最终的目的是整理一个基于vue、element完整的前端项目。希望各位同学看了之后能有所收获,能够自己实现一个完整的实战项目。
1、初始化环境
node.js -v v8.9.3
npm -v 6.1.0
yarn -v 1.7.0
Vue -v 2.5.2
全局安装 vue-cli vue
2、初始化项目
新建空文件夹,vsCode打开,在终端输入命令行
vue init webpack vue-elementui-admin
这里取消了ESLint代码风格检查工具以及单元测试模块,当然也可以选择保留
依赖包管理工具选择了yarn(yarn可以缓存之前下载的模块,可以提高模块加载的速度)。
默认选择了vue-router模块,然后回车,最后,在终端输入命令行:
yarn start在浏览器中输入localhost:8080即可打开项目,到此项目初始化完毕。
3、引入element-ui
完成了项目的初始化,接下来将按照下面的步骤来完成element-ui的配置。
yarn add vuex axios element-ui font-awesome --save依赖包下载完成,在package.json文件如下

4、引入Sass
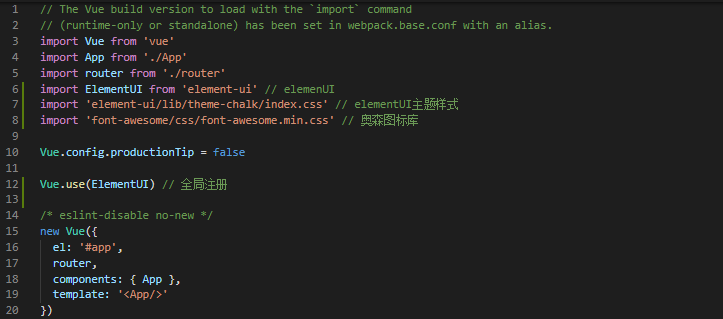
yarn add node-sass -Dyarn add sass-loader -Dyarn add style-loader -D5、在main.js中引入相关插件
三方插件的引入及注册。

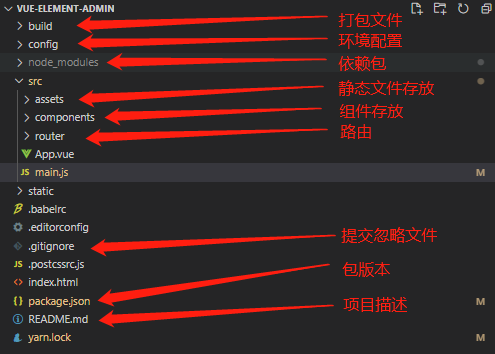
6、项目文件的作用

7、尝试使用
在components中找到HelloWorld.vue文件,改造template中的代码。
<template><div class="hello"><h1>{{ msg }}</h1><el-row><el-button>vue</el-button><el-button type="primary">vue-primary</el-button></el-row></div></template>
最后,刷新页面,显示成功。
一个基于vue、elementUI的项目搭建完成。
接下来很长一段时间都是讲vue、element这个项目,每天会分享一个组件的封装方法,想要学习的同学可以长期跟进,有什么疑问或者想要小站分享的组件方法可以私信小站,小站都会安排。

扫描二维码识别添加小站,或者关注微信公众号前端e站。
1、如果你有好的技术文章。
2、如果你有需要的技术分享主题。
3、如果你有面试上的问题(包括简历、面试题)
4、那就快来联系小站,让小站为你尽心尽力!
5、当然,你能点个赞,小站自然 ,你懂的。
,你懂的。
原文链接:https://blog.csdn.net/qq_39606853/article/details/114665315
所属网站分类: 技术文章 > 博客
作者:程序员的人生
链接:http://www.qianduanheidong.com/blog/article/35698/d8619fbdb3f5787b4a2c/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力