
UNI-APP封装全局登录检查函数
发布于2021-03-10 18:46 阅读(1292) 评论(0) 点赞(29) 收藏(0)
封装的函数主要用于检查用户是否登录
封装一个全局函数
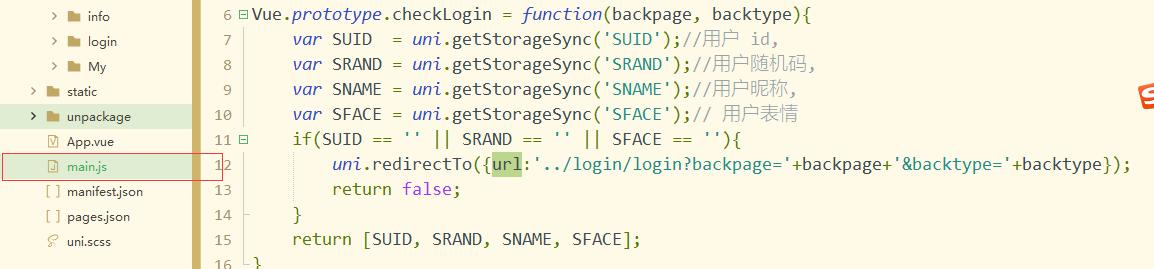
在main.js文件下定义checkLogin全局函数,代码的注解都在代码块里面
参数说明:
backpage, backtype 2个参数分别代表:
backpage : 登录后返回的页面
backtype : 打开页面的类型[1 : redirectTo 2 : switchTab]

1 2 3 4 5 6 7 8 9 10 11 | Vue.prototype.checkLogin = function(backpage, backtype){ //定义一个全局函数 var SUID = uni.getStorageSync('SUID');//用户 id, var SRAND = uni.getStorageSync('SRAND');//用户随机码, var SNAME = uni.getStorageSync('SNAME');//用户昵称, var SFACE = uni.getStorageSync('SFACE');// 用户表情 if(SUID == '' || SRAND == '' || SFACE == ''){ //进行判断是否登录(登录成功以后会产生id,随机码,用户昵称,用户表情),如果没有值,则会返回登录界面 uni.redirectTo({url:'../login/login?backpage='+backpage+'&backtype='+backtype}); return false; } return [SUID, SRAND, SNAME, SFACE]; //登录成功会返回这些登录成功的信息} |
触发检查登录的函数
1 2 3 4 5 6 7 8 9 10 11 | onLoad:function(){ //页面第一次加载是会触发,可以把一些不需要实时更新的数据放入 var login = this.checkLogin('../index/index',1); //调用全局封装的函数,产数在上面已经简绍了 if(!login){ //如果没有登录,则会提示 uni.showToast({ title: '请先登录!', icon:"none" }); return false; //不走下面的,也就是不触发下面的函数 } this.getNews(); //登录成功会触发这个函数 }, |
所属网站分类: 技术文章 > 博客
作者:爱出汗
链接:http://www.qianduanheidong.com/blog/article/34352/831c9fa7c9527b7d70d8/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力