
vue调用子组件方法显示 is not a function
发布于2021-03-07 21:24 阅读(2405) 评论(0) 点赞(9) 收藏(5)
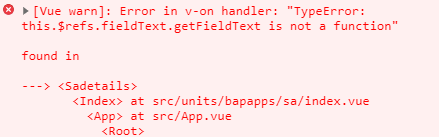
问题:显示Error in v-on handler: "TypeError:this.$refs.fieldText.getFieldText is not a function
我是在网上找的父组件调用子组件的方法,如下
子组件的方法,返回子组件data里面的数据
methods:{
getFieldText(){
return this.fieldText;
}
父组件关键代码
//引入子组件
import BapSearchFileld from '@/units/bapcomponets/bap-search/bap-search-field'
//注册子组件
'bap-sea-fileld':BapSearchFileld,
//子组件
<bap-sea-fileld .... ref="fieldText"/>
//触发事件
commmitForm(){
console.log(this.$refs.fieldText.getFieldText());
}
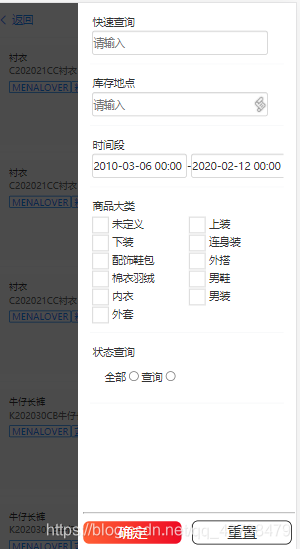
我这里是通过确定按钮的点击事件获取子组件的输入,页面截图和报错截图如下:


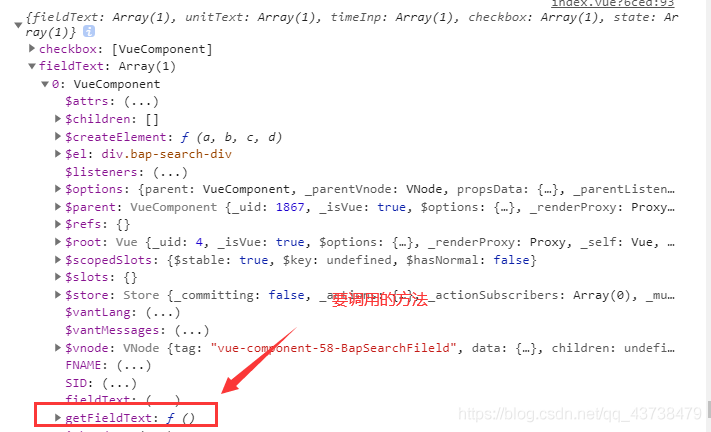
然后我检查了ref的值,还有语句是否输错,发现都没问题,网上也是这么写的,然后我输出this.$refs,如下:

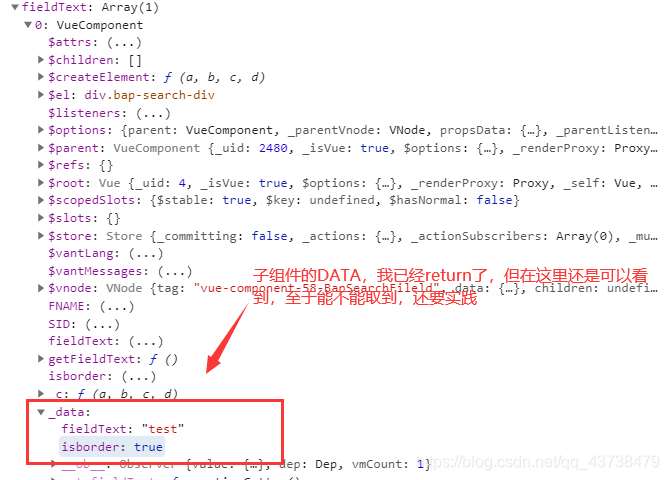
发现this.refs是一个对象,里面的属性是绑定的各个ref,而属性值是一个数组,所以我改了引用的方式,成功输出!:
console.log(this.$refs.fieldText[0].getFieldText());
//test

总结:在测试过程中,如果显示undefined的错误,可以看看是不是ref与refs的值是否一致,然后考虑在调用子组件方法时子组件是否渲染完成。每个人在实际开发中遇到的问题都不一样,不要一味相信网上教程,要学会自己思考与解决。
所属网站分类: 技术文章 > 博客
作者:代码搬运工
链接:http://www.qianduanheidong.com/blog/article/33550/60a4ce5af47d0b3d8bb8/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力