
使用vue-cli创建项目
发布于2022-01-06 23:16 阅读(1103) 评论(0) 点赞(16) 收藏(0)
1、安装node
1、进入node官网
https://nodejs.org/zh-cn/

2、下载Windows安装包,
双击安装包安装,一路无脑next
2、创建项目
1、安装完成后,在Windows终端使用node -v测试node是否安装成功,使用npm -v测试自带的npm是否可用。
2、使用npm install -g @vue/cli命令安装vue-cli。
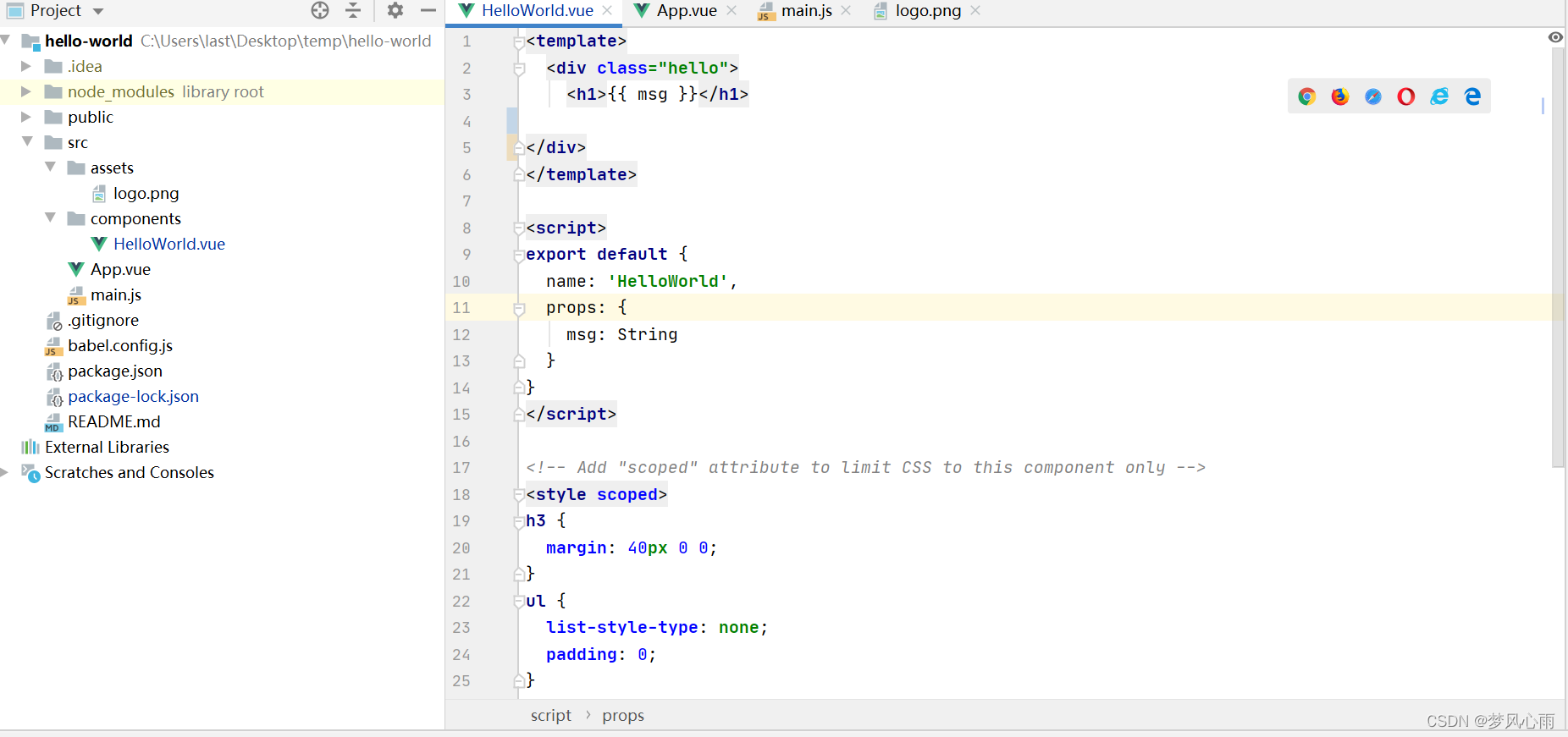
3、使用vue create hello-world命令新建一个vue-cli项目

4、使用npm run serve就可以运行创建的项目
5、在浏览器输入localhost:8080就可以访问创建好的项目,这里附上成功的截图。

原文链接:https://blog.csdn.net/weixin_48678547/article/details/122329932
所属网站分类: 技术文章 > 博客
作者:代码搬运工
链接:http://www.qianduanheidong.com/blog/article/284449/b5ca05437ef257a63615/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力