
从零开始学前端:表格制作 --- 今天你学习了吗?(Day04)
发布于2022-01-06 23:24 阅读(1062) 评论(0) 点赞(7) 收藏(2)
从零开始学前端:程序猿小白也可以完全掌握!—今天你学习了吗?(Day04)
复习:https://blog.csdn.net/weixin_45266979/article/details/122303286?spm=1001.2014.3001.5501
前言
第四节课:讲述了表格的基本标签和如何制作表格
一、表格标签
- 作用
以表格形式将数据显示出来, 当数据量非常大的时候, 表格这种展现形式被认为是最为清晰的一种展现形式(主要是用来展示数据的)
- 格式:
table:定义表格
tr:定义行
td:定义单元格
th:定义单元格表头(突出重要性)
- 基本语法
<table>
<tr>
<td></td>
</tr>
</table>
二、很多时候要用div来模拟table,为什么呢?
为什么不使用表格布局:
table必须在页面完全加载后才显示,没有加载完毕前,table为一片空白,也就是说,需要页面完毕才显示,而div是逐行显示,不需要页面完全加载完毕,就可以一边加载一边显示。对用户的体验度更好,很多时候如果页面过大,而table又位于页面的第一屏,就需要考虑用div来模拟table了。
三、表格属性
| 属性名 | 属性值 | 作用 |
|---|---|---|
| border | …px | 默认情况下表格的边框宽度为0看不到,通过border属性给表格指定边框宽度 |
| width/height | …px | 默认情况下表格的宽/高度是由内容自动计算出来的,可以通过属性指定表格的宽/高度 |
| cellspacing | …px | 默认情况下单元格之间有2个像素的间隙,可以通过cellpadding指定表格之间的间隙 |
| cellpadding | …px | 默认情况下单元格边缘距离内容有1个像素的内边距,可以通过cellpadding属性指定单元格边缘的内边距 |
| align | center、left、 right | 规定表格相对周围元素的对齐方式,如果属性值给table那么就是整个表格对其方式。如果给tr或者td那么就是针对那一行/一个单元格的对其方式 |
| bgcolor | 颜色值 | 给table设置背景颜色,如果table就是给table设置背景颜色。如果给tr/td,那么就是针对tr/td去设置背景颜色的 |
*注意:以上属性在企业开发中我们会用css去代替,这里仅仅是去了解
四、表格结构化标签
使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成表格头部和表格主体两大部分.在表格标签中,分别用:标签表格的头部区域、标签表格的主体区域、标签定义表格的页脚(脚注或表注)。这样可以更好的分清表格结构。使语义更清晰。
<table border="1">
<thead>
<tr><th>Month</th><th>Savings</th></tr>
</thead>
<tbody>
<tr><td>January</td><td>$100</td></tr>
<tr><td>February</td><td>$80</td></tr>
</tbody>
<tfoot>
<tr><td>Sum</td><td>$180</td></tr>
</tfoot>
</table>
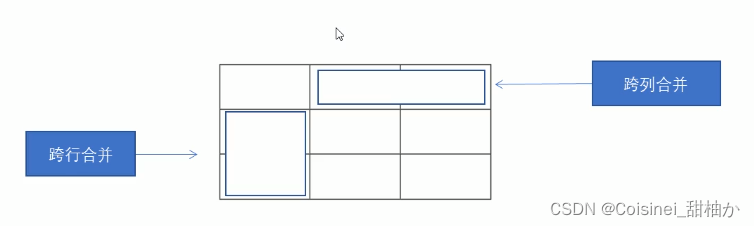
五、单元格的合并
特殊情况下,可以把多个单元格合并为一个单元。
- 合并单元格的方式:
跨行合并:rowspan="目标单元格"。
跨列合并: colspan="合并单元格的个数"。

- 目标单元格:
跨行合并:最上侧为目标单元格,写合并代码
跨列合并:最左侧单元格为目标单元格,写合并代码
- 合并单元格的步骤:
1. 首先确定先是跨行合并还是跨列合并
2. 找到目标单元格.写上合并方式=合并的单元格数量。比如: <td colspan= “2”></td>
3. 删除多余的单元格
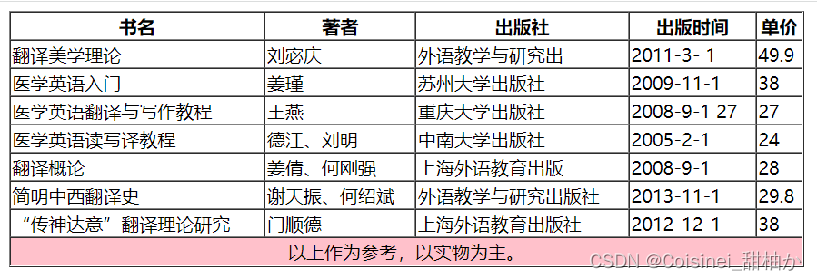
六、练习

预习:从零开始学前端:表单制作 — 今天你学习了吗?(Day05)
------千里之行,始于足下。
所属网站分类: 技术文章 > 博客
作者:加油打工人
链接:http://www.qianduanheidong.com/blog/article/284444/415f7fe62d90fbc32c64/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力