
004-云E办项目搭建环境
发布于2022-01-06 23:27 阅读(1361) 评论(0) 点赞(4) 收藏(4)
一、项目介绍
-
本项目目的是实现中小型企业的在线办公系统,云E办在线办公系统的是一个用来管理日常的办公事务 的一个系统,他能够管的内容有:日常的各种流程审批,新闻,通知,公告,文件信息,财务,人事, 费用,资产,行政,项目,移动办公等等。它的作用就是通过软件的方式,方便管理,更加简单,更加 扁平。更加高效,更加规范,能够提高整体的管理运营水平。
-
本项目在技术方面采用最主流的前后端分离开发模式,使用业界最流行、社区非常活跃的开源框架Vue 来构建前端端,旨在实现云E办在线办公系统。包括职位管理、职称管理、部门管理、员工管理、工资 管理、在线聊天等模块。项目中还会使用业界主流的第三方组件扩展大家的知识面和技能池。
-
项目搭建:Vue-cli
-
状态管理:VueX
-
路由:VueRouter
-
UI :ElementUI
-
通信:Axios
-
前段语法:ES6
-
打包:Webpack
-
通信:WebSocket
-
字体:font-awesome
-
文件下载上传:js-file-download
-
在线聊天:vue-chat
二、搭建环境
1、 环境准备
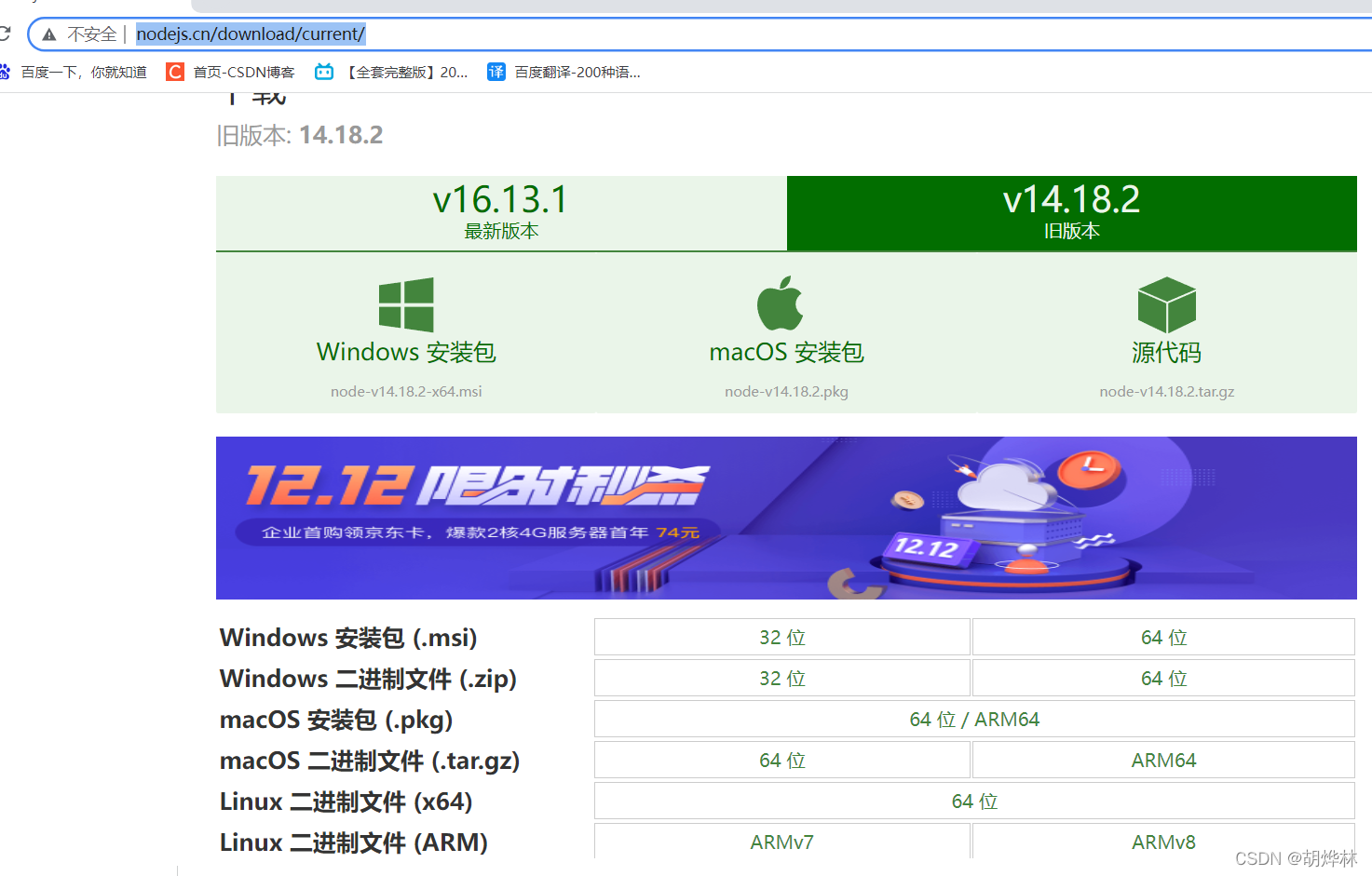
安装node.js
下载地址:http://nodejs.cn/download/current/

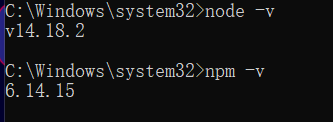
由于Node.js 中默认安装了 npm,所以不用额外配置就能在全局命令中使用 npm命令,在cmd中测试一下是否安装成功了:输入 node -v 与 npm –v分别查看版本信息

1.配置默认安装目录和缓存日志目录
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间,当然如果你不介意,可以省略这一设置
————————————————
原文链接:https://blog.csdn.net/dream_summer/article/details/108867317
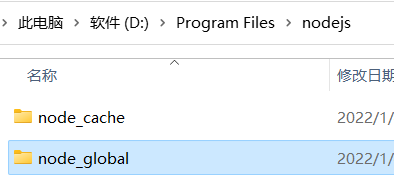
1、自己创建安装目录
比如,我希望将全模块所在路径和缓存路径,放在我node.js安装的文件夹中,则在我安装的文件夹【"D:\Program Files \nodejs】下创建两个文件夹【node_global】及【node_cache】分别作为默认安装目录和缓存日志目录。
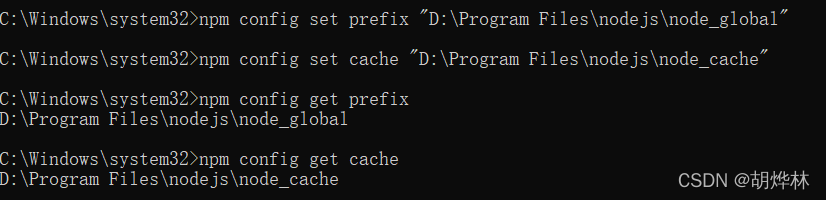
2、执行命令,将npm的全局模块目录和缓存目录配置到我们刚才创建的那两个目录:
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
可以查看是否成功:
npm config get prefix 查看npm全局安装包保存路径
npm config get cache 查看npm装包缓存路径

2.安装 Node.js 淘宝镜像加速器(cnpm )
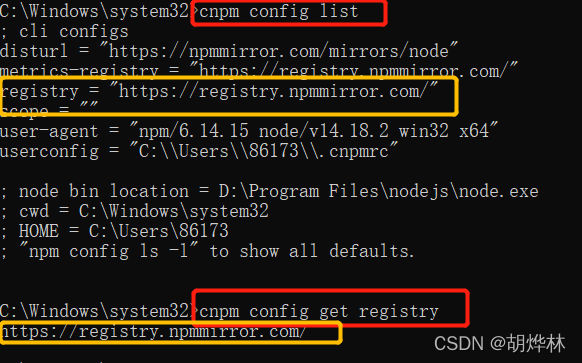
验证方式:cnpm config get registry 或 cnpm config list
官方:npm install cnpm -g (太慢了,所以用下面的淘宝镜像)

或者使用如下语句解决 npm 速度慢的问题
永久使用淘宝镜像源:直接修改npm的默认配置
npm install -g cnpm --registry=https://registry.npm.taobao.org
验证:配置后可以根据npm config get registry或 npm config list命令查看npm下载源是否配置成功

3、安装vue及脚手架
1.安装vue.js
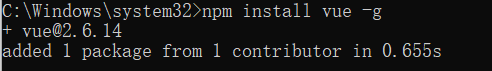
npm install vue -g其中-g是全局安装,指安装到global全局目录去

查看安装的vue信息:npm info vue

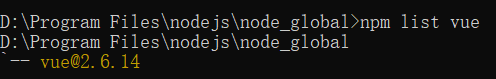
查看安装的vue版本npm list vue

2.安装webpack模板
在命令行中运行命令npm install webpack -g,然后等待安装完成。
webpack 4x以上,webpack将命令相关的内容都放到了webpack-cli,
所以还需要安装webpack-cli:npm install --global webpack-cli,
安装成功后可使用webpack -v查看版本号。
3.安装脚手架vue-cli 2.x
npm install -g @vue/cli
用这个命令来检查其版本是否正确:vue --version
4.安装路由
安装上vue-router:npm install -g vue-router
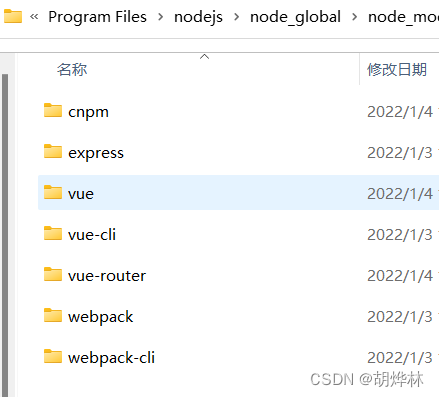
4、可以看到我的安装目录如下:

三、创建项目
1、创建项目
1、打开Windows Power Shell(管理员模式运行)

2、确定自己项目所在目录:D:\IdeaProjects\yunEBan
在shell中进入所在目录,并且创建项目:vue create yeb

2、启动项目:
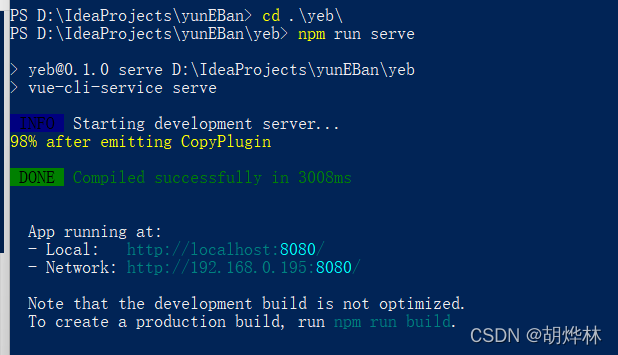
进入项目: cd .\yeb
启动项目: npm run serve

安装并运行成功后在浏览器输入:http://localhost:8080

四、项目结构
1、vue-cli目录

- node_modules:用于存放项目的依赖文件
- Public:公共目录
- src:项目源码目录
- .gitignore:git 忽略的配置文件
- babel.config.js:Babel 配置文件,主要作用是将 ES6 转换为 ES5
- package.json:项目的配置文件
- name:项目名称
- version:项目版本
- description:项目描述
- author:项目作者
- scripts:封装常用命令
- dependencies:生产环境依赖
- devDependencies:开发环境依赖
2、Public目录
- favicon.ico:网页图标
- index.html:首页,仅作为模板页,实际开发时不使用
3、src目录
src 目录是项目的源码目录,所有代码都会写在这里
- assets :资源目录
- components :组件目录
- router :路由目录
- views :页面目录
原文链接:https://blog.csdn.net/weixin_43989347/article/details/122299498
所属网站分类: 技术文章 > 博客
作者:西小口到了吗
链接:http://www.qianduanheidong.com/blog/article/284443/8a7cf3c2268d898915b2/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力