
vue-watchEffect侦听器
发布于2021-12-05 19:25 阅读(1415) 评论(0) 点赞(30) 收藏(4)
watchEffect用法和特点
① watchEffect 首次打开页面就会执行(不是懒加载)
② watchEffect 只要传入一个回调函数即可,不需要传入要侦听的字段名称,当前值和原来值这些参数,
它的内部会自动识别侦听的内容,如果回调函数内写的东西和外部的属性等没有关联,那么首次打开页面执行后,后面不会再执行
回调函数内写了什么关联的属性,就会侦听改属性,没有写的,不会侦听
③ watchEffect 只能得到 当前值,不能获得原来值
watchEffect(() => {
// 回调函数内容
})
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>watchEffect侦听器</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
setup() {
const { ref, watchEffect } = Vue
const title = ref('国王排名')
const person = ref('波吉')
watchEffect(() => {
console.log(123)
// console.log(title.value)
// console.log(person.value)
})
return { title, person }
},
template: `
<div>
<div>
片名:<input v-model="title" />
</div>
<div>
人物:<input v-model="person" />
</div>
</div>
`
})
const vm = app.mount('#root')
</script>
</html>
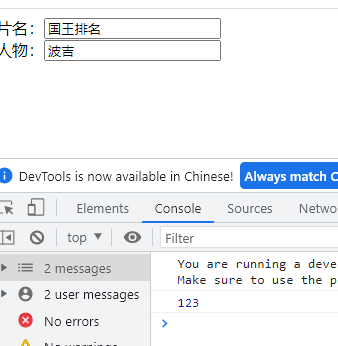
首次打开页面:

修改页面数据后,不会再执行 watchEffect,不重新打印 123,因为改内容和外面写的内容没有关联性
修改为:
watchEffect(() => {
console.log(title.value)
})
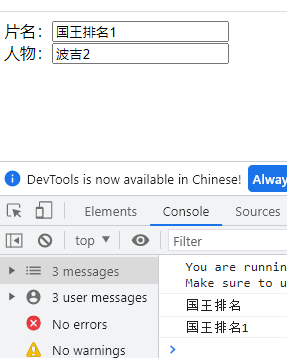
修改片名会侦听改变,修改人物不会:

改为:
watchEffect(() => {
console.log(title.value)
console.log(person.value)
})
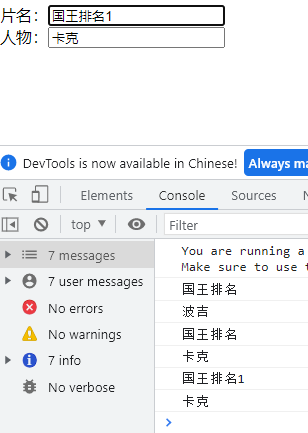
这样后两个字段变化都会侦听:

结束监听设置方法- - -调用:侦听器名称()
将定义的 watchEffect 赋值给一个常量,要结束的时候 调用- - -该侦听器名()
eg:
const stop = watchEffect(() => {
console.log(title.value)
console.log(person.value)
setTimeout(() => {
// 6秒后执行 stop(),停止名称为‘stop’的监听器
stop()
}, 6000)
})
6s前会侦听,6秒后定时器执行- - -停止侦听的方法,不会再侦听
所属网站分类: 技术文章 > 博客
作者:爱出汗
链接:http://www.qianduanheidong.com/blog/article/248503/7dde6754a4a575dd4155/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力