
2021-10-17
发布于2021-10-19 22:53 阅读(542) 评论(0) 点赞(18) 收藏(3)
您初始化创建一个vue实例之后会有一个页面

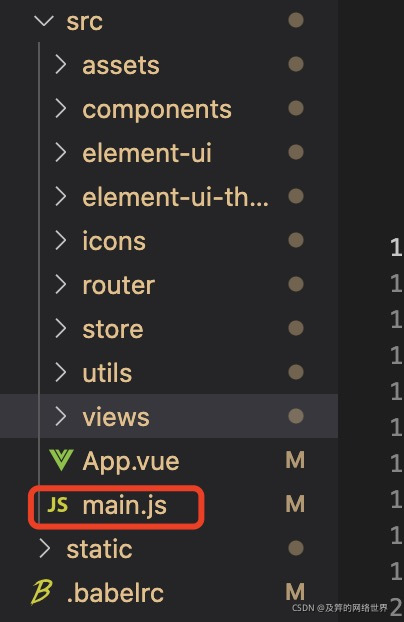
在src中的main.js

该文件是整个项目的入口文件
这个文件import了许多了一些文件,例如
- import Vue from 'vue'
- import App from '@/App'
- // api: https://github.com/vuejs/vue-router
- import router from '@/router'
然后new了一个vue实例
通过xx函数把App根组件渲染到了页面上,同时也把路由也挂载到了这个实例上。
然后登录页面什么的,也是挂载到路由上。
- new Vue({
- el: '#app',
- router,
- store,
- //把App根组件渲染到了页面上
- template: '<App/>',
- components: {
- App,
- ValidationProvider
- }
- })
所以vue实例化后的页面就是展示的是App.vue这个文件的内容。
首先我们开始写登录页面,创建login.vue
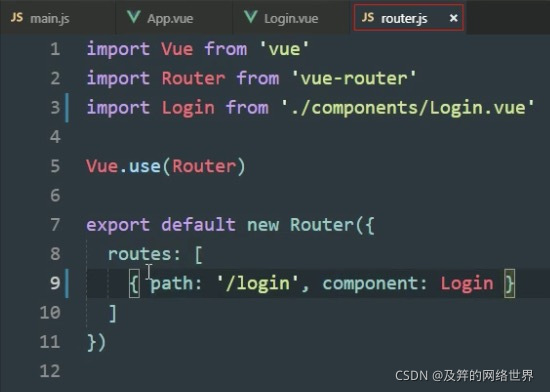
现在需要在router.js里通过路由的形式把它渲染到App.vue
首先给它一个路径,然后写它的路由,在routes路由里新增一个路由规则。
当您访问/login这个路径的时候,通过component属性来指定要展示的组件。

这时候我们得在App.vue中放一个占位符

这样我们通过路由匹配到的这些组件都会被渲染到这个<router-view>标签里去进行展示
我们现在访问这个页面,它还是展示根路径,没有展示刚引入的login.vue

原文链接:https://blog.csdn.net/weixin_49393290/article/details/120807342
所属网站分类: 技术文章 > 博客
作者:大哥你来啦
链接:http://www.qianduanheidong.com/blog/article/203913/e04507047d2d79d9d85e/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力