
简易计算器设计
发布于2021-06-20 18:27 阅读(895) 评论(0) 点赞(14) 收藏(0)
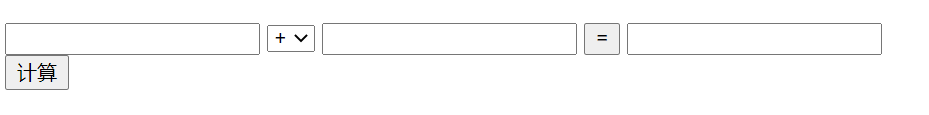
一、简易计算器设计主要包含三个input输入框,两个button按钮,以及一个下拉选择框。
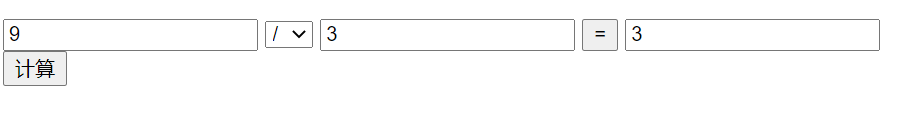
目标效果如下:

二、以下为解析
1、 第一个输入框
<input type="text" id="num1" />2、选择输入框:可以选择加、减、乘、除的运算操作。
- <select id="select">
- <option value="+">+</option>
- <option value="-">-</option>
- <option value="*">*</option>
- <option value="/">/</option>
- </select>
3、第二个输入框
<input type="text" id="num2"/>4、第一个button按钮:作为"="
<input type="button" value="="/>5、第三个输入框作为结果输出
<input id="result"></input>6、第二个button按钮,点击时进行计算结果
<input type="button" value="计算" onclick="f()"/>7、结果响应:
- <script type="text/javascript">
- function f(){
- var num1=document.getElementById("num1").value;
- var num2=document.getElementById("num2").value;
- var c = document.getElementById("select").value;
- num1=parseFloat(num1);
- num2=parseFloat(num2);
- switch(c){
- case "+":
- document.getElementById("result").value=parseInt(num1)+parseInt(num2);
- break;
- case "-":
- document.getElementById("result").value=parseInt(num1)-parseInt(num2);
- break;
- case "*":
- document.getElementById("result").value=parseInt(num1)*parseInt(num2);
- break;
- case "/":
- document.getElementById("result").value=parseInt(num1)/parseInt(num2);
- break;
- }
- }
- </script>
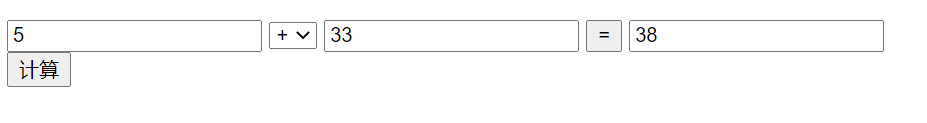
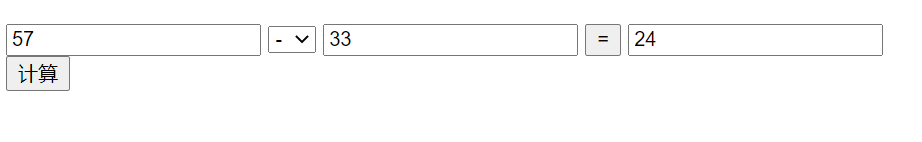
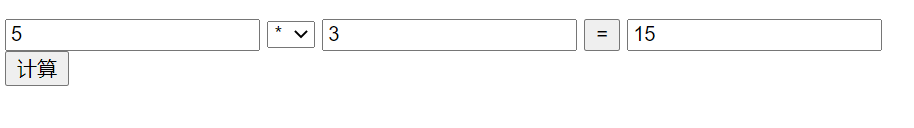
最后结果:




所属网站分类: 技术文章 > 博客
作者:爱出汗
链接:http://www.qianduanheidong.com/blog/article/135981/b2b624e4278b5e921b61/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力