
1.起步-初始化Vue项目
发布于2021-06-08 04:19 阅读(1801) 评论(0) 点赞(27) 收藏(2)
需要使用到的环境以及开发工具:
1、Node(环境)
2、HbuilderX(开发工具)
1、环境检测
初始化Vue项目之前,需要先安装Node环境。
先检测是否安装Node
命令行输入:
- node -v
- npm -v
如果出现了版本号,那么就说明Node环境已经安装。
2、建立项目
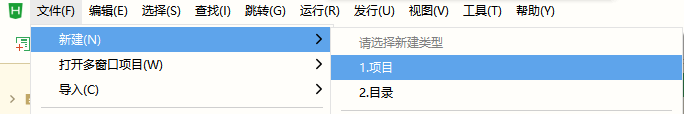
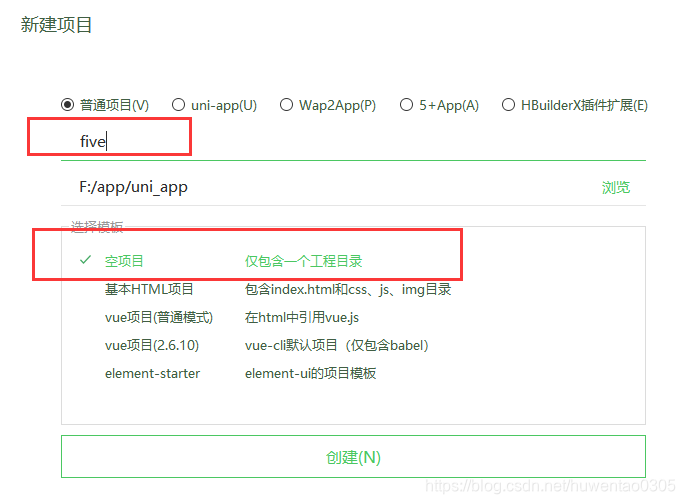
打开HbuilderX,新建一个空项目。


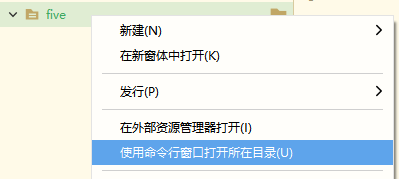
在命令行打开此项目

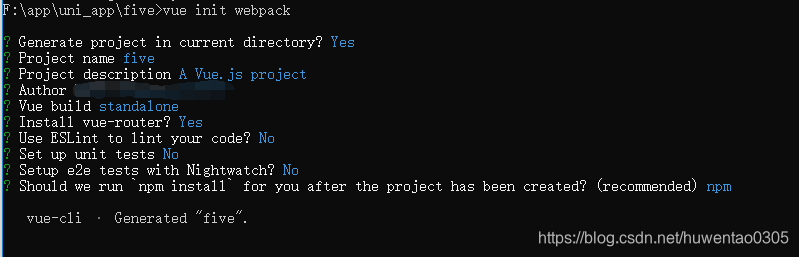
安装创建一个基于 webpack项目
使用命令:
vue init webpack- ? Generate project in current directory? Yes
- ? Project name five
- ? Project description A Vue.js project
- ? Author admin
- ? Vue build standalone
- ? Install vue-router? Yes
- ? Use ESLint to lint your code? No
- ? Set up unit tests No
- ? Setup e2e tests with Nightwatch? No
- ? Should we run `npm install` for you after the project has been created? (recommended) npm
-
- vue-cli · Generated "five".

等待下载完成。
3、运行测试
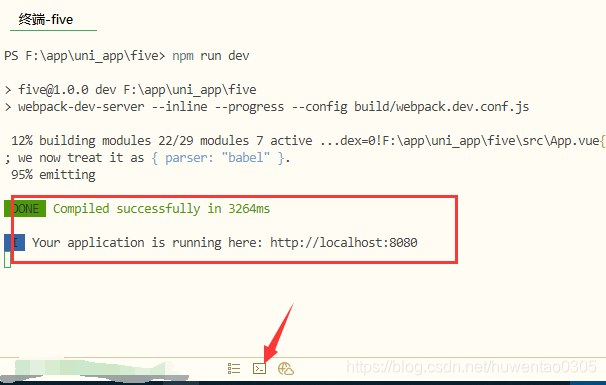
在HbuilderX中,打开命令行,运行测试项目是否成功。

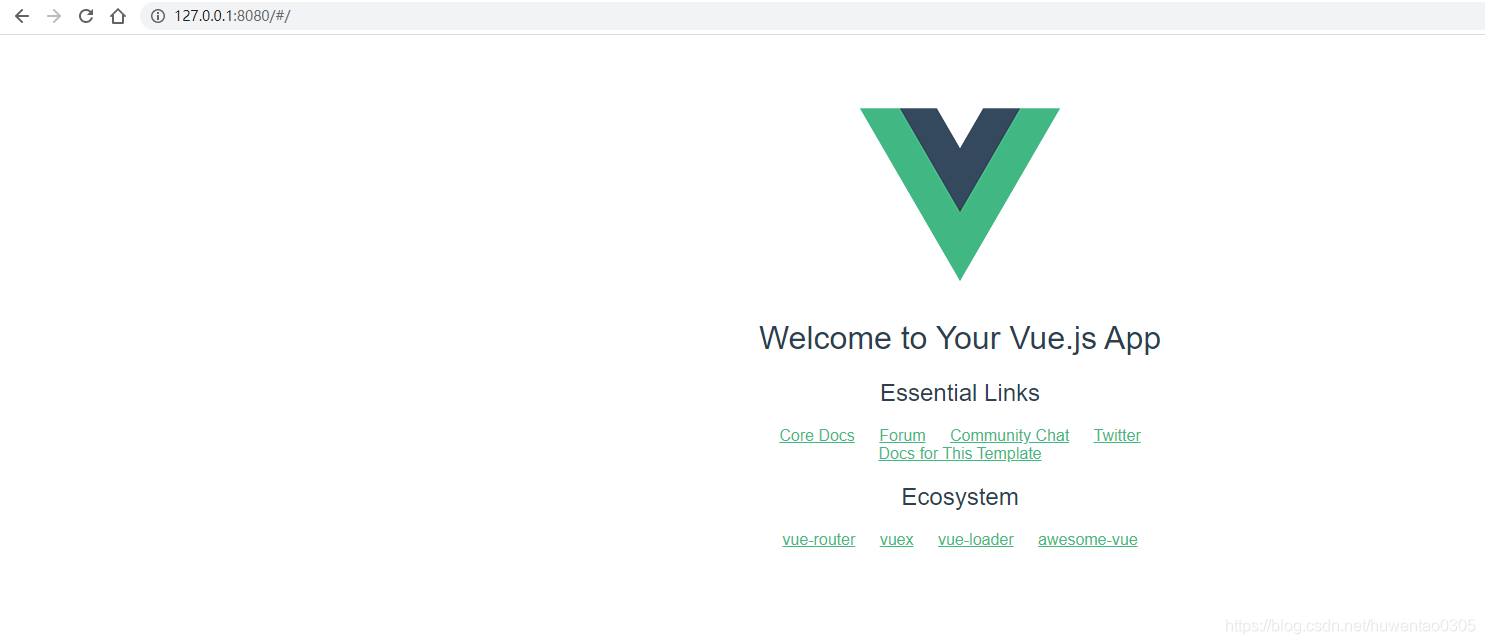
出现标记中的文字,表示项目没问题,那么在浏览器输入http://localhost:8080或http://127.0.0.1:8080,这样就可以看见你的项目测试页面了:

这样一个基础的Vue项目就已经搭建完成,后面将会介绍项目的基本配置。
所属网站分类: 技术文章 > 博客
作者:西小口到了吗
链接:http://www.qianduanheidong.com/blog/article/123692/0a8fdcb8be354eb33716/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力