
node详解
发布于2021-05-30 12:24 阅读(1649) 评论(0) 点赞(12) 收藏(5)
前言:
js是一门图灵完备的语言,但是却限制在浏览器沙箱中运行,它的能力依靠于浏览器中间层提供的支持的大小(有多少功能暴露给了js和html)
node和浏览器上的js的区别:他提供了很多系统级别的api,js可以随心所欲的访问本地文件、搭建webSocket服务器端、连接数据库,像web Workers一样玩多线程。
node的特点或者是与浏览器上的js的区别:
1、node.js它不存在跨域问题(没有浏览器安全级别的限制)
const https = require('https'); // 引入https模块
https.get('url地址', (res) => { // 利用https模块发起get请求,利用回调拿到请求的结果
console.log(res)
})
2、node能读取文件,但浏览器肯定是不能读取文件的:
const fs = require('fs')
// writeFile写入并创建文件
fs.writeFile('写入文件保存的地址', '写入文件的内容', (err, data)=>{
if (err) {
return
}
else {
console.log(data)
}
}) // 这不是一个同步操作,所以异步获取写入结果,并且这是个错误优先的回调
3、能操作进程(node上的进程),用于判断node的环境信息
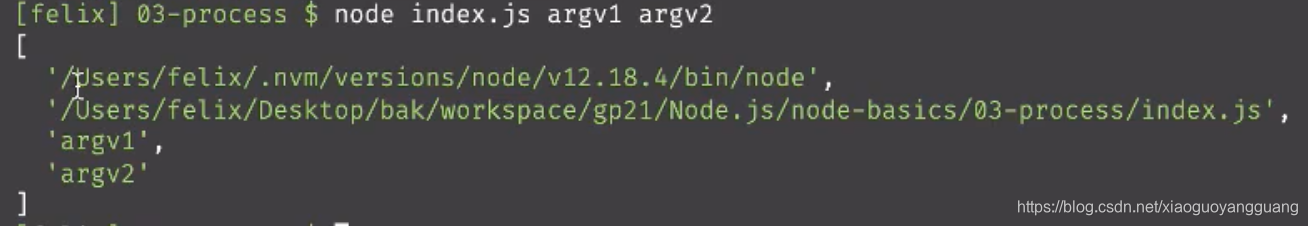
console.log(process.argv)
运行结果:

4、网络通信
const http = require('http') // node内置模块
const server = http.createServer((request,response) => {
const url = request.url // 从前端拿到url(地址栏里的那个)
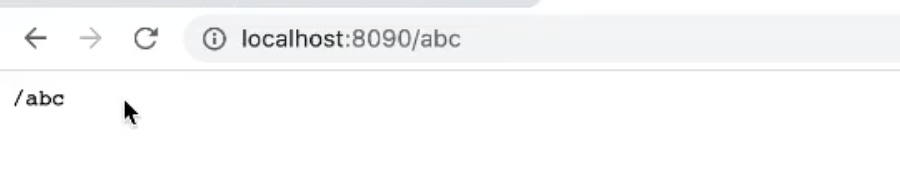
response.write(url) // 向前端页面上写数据,例如把url写到浏览器页面上
response.end() // 如果不写end,前端就会一直等,等你把数据都给完
})
server.listen(8090, ()=>{
console.log('服务跑在8090端口')
})
运行结果:

node有三类模块:内置模块、第三方模块、自定义模块
因为原生js是不支持模块化的,所以node引入了commonJS规范,所以支持了模块化,就可以使用require ( ’ ./name ’ ) 引入文件、module.exports = { name }或exports.name = name 暴露name.js文件了。
异步I/O:
在node中绝大部分的操作都是以异步的方式调用的,就像前端发送ajax请求一样,它不阻塞主线程的运行,通过回调函数拿到事件处理结果,所以能进行并行I/O不需要等待之前的I/O调用结束,极大提升效率。
node也是单线程:
单线程的优点:
1、无法与其余线程共享状态,不用像多线程一样考虑状态的同步问题
2、没有死锁的存在,也没有线程上下文的交换所带来的性能上的问题
单线程的缺点:
1、无法利用多核cpu
2、一旦发生错误,会引起整个应用的退出
3、大量计算占用cpu导致无法调用异步I/O
就像浏览器中的js与ui共用一个线程一样,js未执行完导致ui无法渲染,在node中cpu被占用就不能及时的调用已经执行完了I/O,解决方案:web方面,HTML5提出能创建web workers工作线程负责处理大量运算,得到结果后将结果通过postMessage传递给主线程,不影响主线程的正常执行,不能访问主线程的ui。node方面,也采用了web workers相同的思路,child_process子进程出现了,node将大数据的计算分发到各个子进程(与web不一样,这是进程不是线程),通过进程间的通信获取结果,通过master workers很好的管理各个子进程,解决单线程的缺点。
node的内置模块:
1、url
url.parse
const url = require('url')
const urlString = ‘https://www.baidu.com:443/path/index.html?id=2#tag=3’
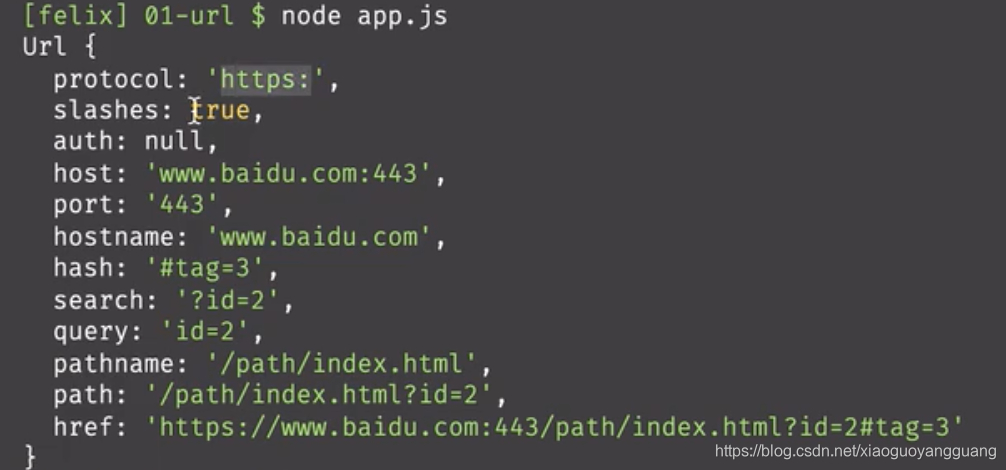
console.log(url.parse(urlString)) // parse解析url路径,解析为一个对象
运行结果:

url.format
url.format(urlObj) // 把一个url对象(就例如上面图片上的Url)转化成url字符串(‘https://www.baidu.com:443/path/index.html?id=2#tag=3’)
url.resolve
console.log(url.resolve('https://www.baidu.com/a', '../'))
// https://www.baidu.com 返回到了上一层目录
console.log(url.resolve('https://www.baidu.com/a', '/b'))
// https://www.baidu.com/b 在当前层目录替换了/a
socket:
它属于纯双工通信,例如你向别人发信息,同时别人也能给你发信息,前端能向后端请求数据,后端同时也能向前端返回数据。
纯单工通信:例如你在看电视,电视播什么你就看什么,不存在你跟电视节目交互的
半双工通信:例如对讲机,别人将完一句话over,你才能说话,两端都能发信息,但是不能同时发。
socket通信流程:
前端和后端都需要创建套接字(socket),前端可以用connect方法去连接后端(指定计算机的端口),后端需要定义socket域名和端口号,用listen去监听前端的连接,利用accept接收前端发来的数据(从socket中读取数据),后端能利用send向前端送数据(向socket中写入信息),前端也能利用accept接收后端发来的数据,最后,双方都能关闭socket。
原文链接:https://blog.csdn.net/xiaoguoyangguang/article/details/117219561
所属网站分类: 技术文章 > 博客
作者:听说你很拽
链接:http://www.qianduanheidong.com/blog/article/116125/b22b4e0ffbcd0f9fb6fa/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力