
uniapp之小程序更新后与用户本地不会及时更新解决办法
发布于2021-05-30 11:45 阅读(1553) 评论(0) 点赞(11) 收藏(5)
问题:当小程序发版更新后,用户本地端的版本未及时更新,就会存在一些接口请求错误等问题
解决:uni.getUpdateManager() 本API返回全局唯一的版本更新管理器对象: updateManager,用于管理小程序更新。
在App.vue页面中的onLaunch方法中编写相关更新代码
- onLaunch:function() {
-
-
- const updateManager = uni.getUpdateManager();//本API返回全局唯一的版本更新管理器对象: updateManager,用于管理小程序更新。
- updateManager.onCheckForUpdate((res)=>{//当向小程序后台请求完新版本信息,进行回调方法
-
- if(res.hasUpdate){
- updateManager.onUpdateReady((res) =>{//当新版本下载完成,会进行回调
- uni.showModal({
- title: '更新提示',
- content: '新版本已经准备好,是否重启应用?',
- success(res) {
- if (res.confirm) {
- // 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
- updateManager.applyUpdate();
- }
- }
- });
-
- });
- updateManager.onUpdateFailed((res)=>{
- // 新的版本下载失败
- uni.showModal({
- title: '更新提示',
- content: '检查到有新版本,但下载失败,请检查网络设置',
- success(res) {
- if (res.confirm) {
- // 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
- updateManager.applyUpdate();
- }
- }
- });
- });
- }
- })
-
- },
在开发时如何测试更新功能呢
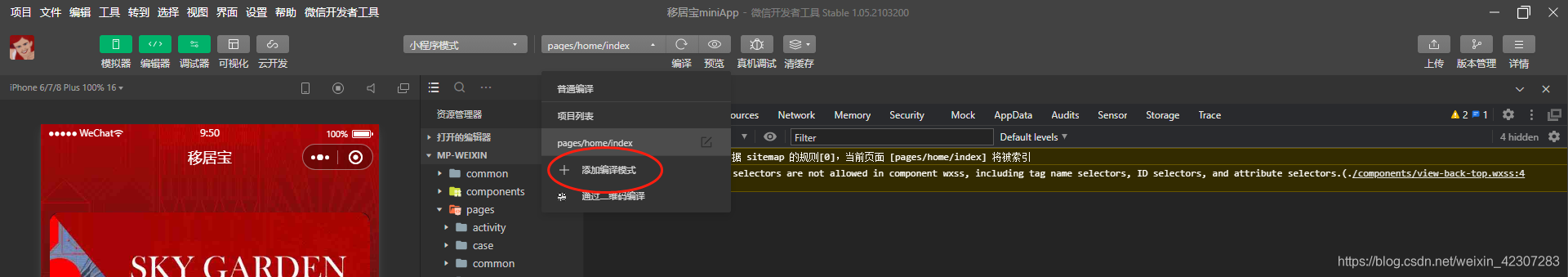
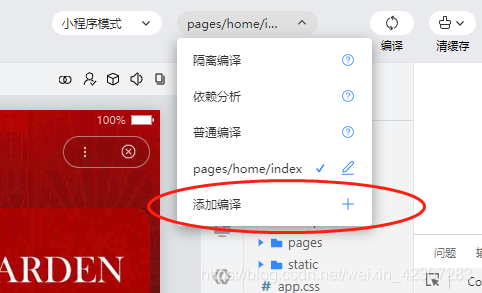
1.当编写好相关的代码后编译到微信小程序开发者工具中,点击上方编译模式添加相关编译模式

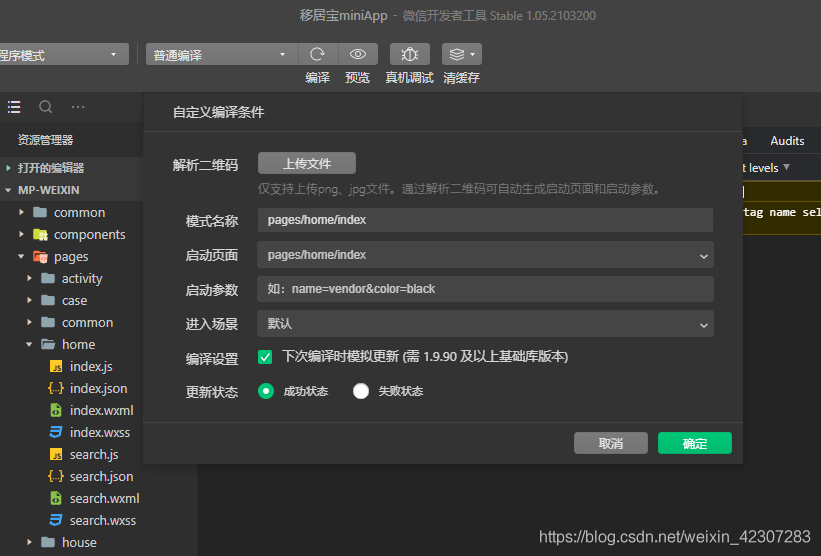
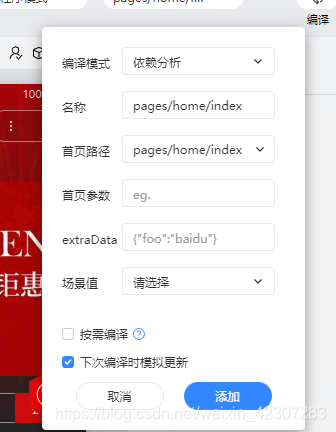
2.点击添加编译模式后勾选相对应的操作,自己也可以配置相关参数

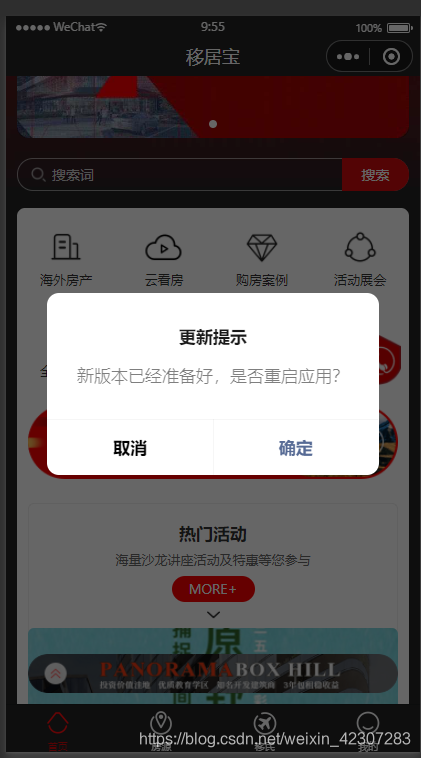
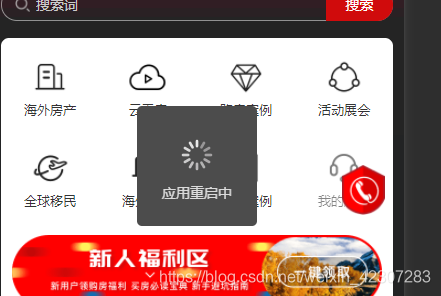
3.点击确定后页面就会自动检测是否需要更新
这是成功状态下的模式



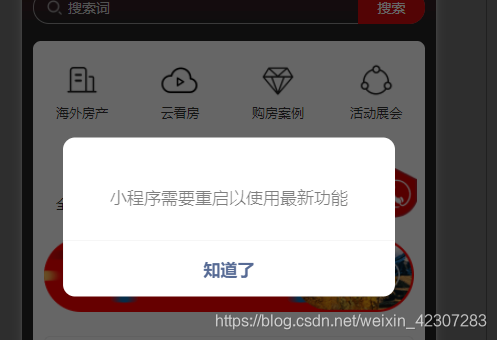
失败状态下的

百度端:



参考文章:
https://www.cnblogs.com/wfaceboss/p/10827088.html
https://uniapp.dcloud.io/api/other/update?id=getupdatemanager
https://www.jianshu.com/p/4f5e3faaf483
https://developers.weixin.qq.com/community/develop/doc/00022eb71b0e10df264a7cd6d50000
原文链接:https://blog.csdn.net/weixin_42307283/article/details/117249226
所属网站分类: 技术文章 > 博客
作者:小兔崽子
链接:http://www.qianduanheidong.com/blog/article/116104/e1c2ad8091527b08154f/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力