
“写”一手漂亮的好字,还会“画画”
发布于2021-05-30 12:10 阅读(1042) 评论(0) 点赞(4) 收藏(4)
字虽写的不好看,多亏有了电脑,让我可以打出漂亮的字,今天我们学习下,在 CSS 中如何使用不同的字体。并介绍 element-ui 的图形字体是如何实现的。
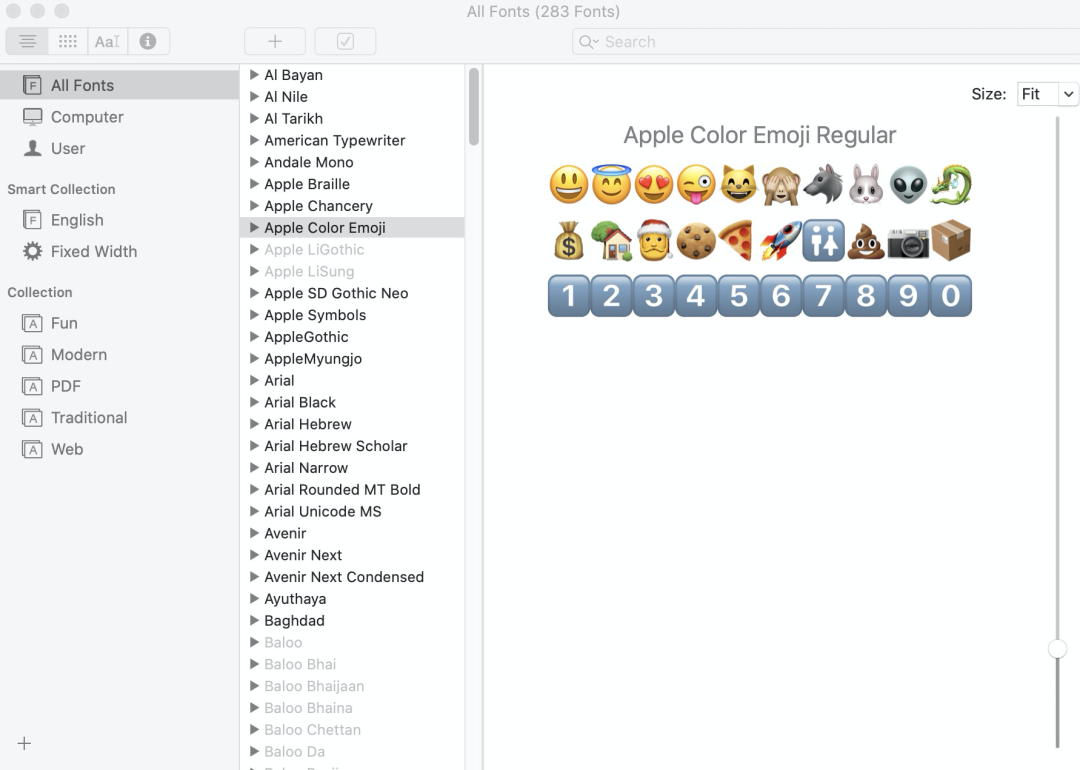
在 mac、或者 window 系统中预置了一些字体,看下我 mac 电脑中的字体:

这些字体有的是系统预置的,有的是我下载安装的。有了这些字体,我们就能够写出漂亮的字。下面我写了一个 demo:

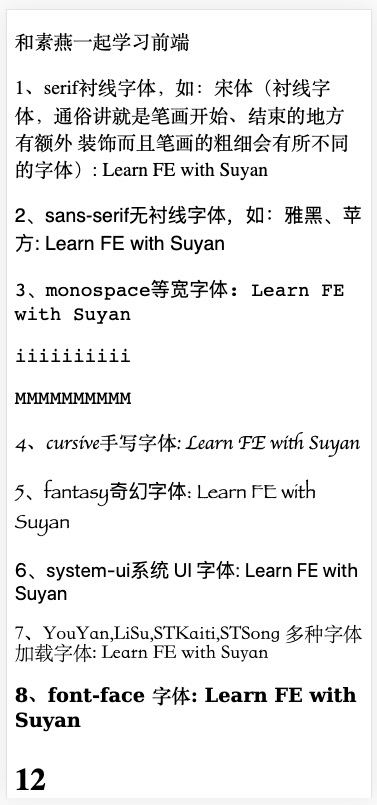
demo 中即使用了系统字体,也使用了加载网络上的字体。在 css 中可以直接设置 font-family,它的值是字体的名称,需要注意的是,最好设置英文名称,中文可能会存在兼容问题。这里大家留意一下等宽字体,有时候能帮大忙:
- <div class="title"
- style="font-family: monospace;"
- >
- MMMMMMMMMM
- </div>
也可以设置多个字体,浏览器渲染的时候会从前到后依次找一个合适的字体来显示:
- <div class="title"
- id="leran-title7"
- style="font-family: Suyan,YouYuan,LiSu,STKaiti,STSong;">
- 7、YouYan,LiSu,STKaiti,STSong 多种字体加载字体: Learn FE with Suyan
- </div>
对于需要浏览器下载的字体,可以通过 font-face 来下载,其中 src 的地址是我在服务器上放的一个字体文件,font-family 是字体的名字,在使用的过程中需要使用这个名字才能生效,可随便定义:
- <style>
- .title {
- font-size: 20px;
- padding: 10px 0;
- }
- @font-face {
- font-family: "Bitstream Vera Serif Bold";
- src: url("http://localhost:8687/VeraSeBd.ttf");
- }
- </style>
字体下载后既可以直接使用:
- <div class="title"
- style="font-family: 'Bitstream Vera Serif Bold', cursive;">
- 8、font-face 字体: Learn FE with Suyan
- </div>
以上就是字体的一些基础知识,在平时开发中基本够用了。
在 element-ui 中,有两个字体文件 element-icons.woff 和 element-icons.ttf,这两个主要为了兼容问题,不然一个字体即可:
- @font-face {
- font-family: 'element-icons';
- /* chrome, firefox */
- src: url('#{$--font-path}/element-icons.woff') format('woff'),
- /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
- url('#{$--font-path}/element-icons.ttf') format('truetype');
- font-weight: normal;
- font-display: $--font-display;
- font-style: normal;
- }
可以在 css 中使用该字体:
- // class 属性中以 el-icon- 开头或者包含 " el-icon-" 的元素
- [class^="el-icon-"], [class*=" el-icon-"] {
- /* use !important to prevent issues with browser
- extensions that change fonts */
- font-family: 'element-icons' !important;
- speak: none;
- font-style: normal;
- font-weight: normal;
- font-variant: normal;
- text-transform: none;
- line-height: 1;
- vertical-align: baseline;
- display: inline-block;
-
- /* Better Font Rendering =========== */
- -webkit-font-smoothing: antialiased;
- -moz-osx-font-smoothing: grayscale;
- }
- .el-icon-delete:before {
- content: "\e6d7";
- }
element-ui 的样式是在全局加载的,比如可以这样使用:
- <el-button
- type="danger"
- icon="el-icon-delete">
- </el-button>
最终渲染出来是这样的:

看到这里,你应该明白,字体原来还能做图形。那如何制作这样的图形字体呢?
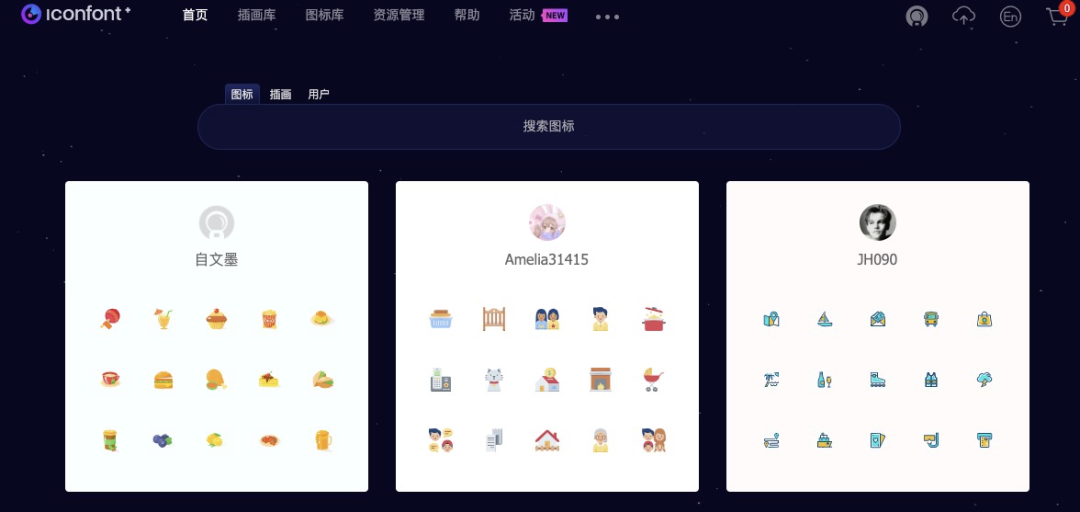
这里不得不推荐阿里的图形库 iconfont,非常牛逼:

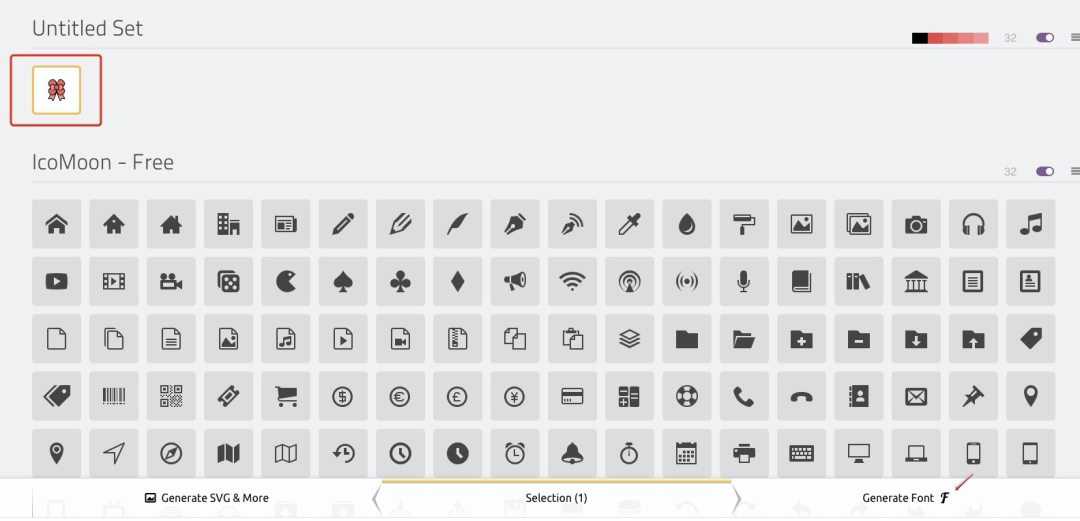
可以从这上面下载 svg 的图标,svg 可以转换成字体。我们下载一个图标,然后打开在线网站:
https://icomoon.io/app/#/select
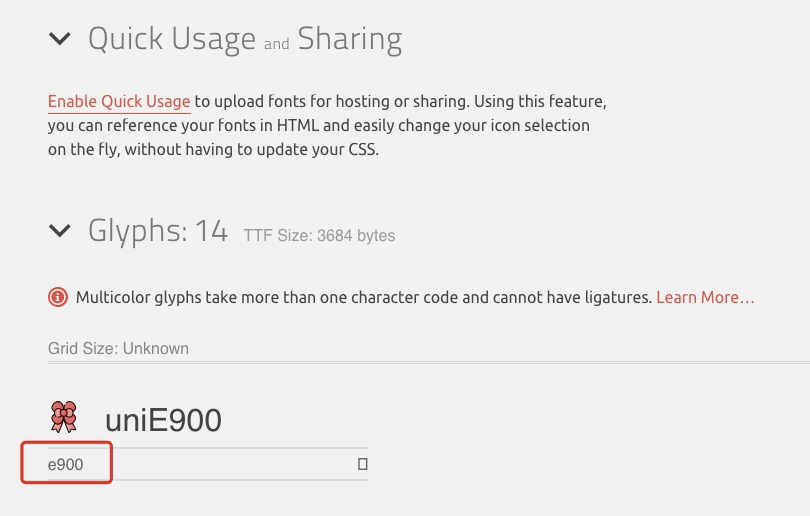
可以完成转换:


完成转换后直接下载字体,红框的内容是不是有种熟悉的味道。
虽然字写不好,但计算机能够让我写出更漂亮的字,还可以画画。大家加油!

长按关注
素燕《前端小课》
帮助 10W 人入门并进阶前端
官网:https://lefex.gitee.io/
原文链接:https://blog.csdn.net/lefex/article/details/117341375
所属网站分类: 技术文章 > 博客
作者:前端黄柠檬
链接:http://www.qianduanheidong.com/blog/article/115967/c583214fd5eb8d1b4299/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力