
前端打包部署服务器升级版
发布于2021-05-30 11:08 阅读(1022) 评论(0) 点赞(8) 收藏(0)
之前写过一篇部署文章 https://mp.csdn.net/editor/html/109307313,这次的部署是基于之前的升级版,配置文件更加简洁,并且只需要一个安装包,打包过程更加清晰,跟着我操作起来吧。
一. 下载 deploy-cli-service 包(开发环境)
npm install deploy-cli-service --save-dev
或
yarn add deploy-cli-service --save-dev
二. 删除如下文件和安装包
根目录的deploy文件

package.json中这三个包卸载掉

三. 修改deploy运行命令
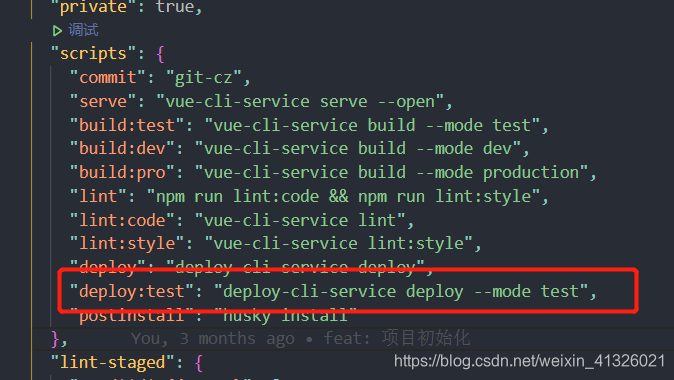
package.json中deploy执行命令

修改为

四. 修改deploy.config.js的配置
- module.exports = {
- projectName: '业务系统', // 项目名称
- cluster: ['test'], // 集群部署配置,要同时部署多台配置此属性如: ['dev', 'test', 'prod']
- test: {
- name: '测试环境', // 环境名称
- script: 'npm run build:test', // 打包命令
- host: 'xxx.xx.xx.xxx', // 服务器地址
- port: xx, // 服务器端口
- username: 'xxxx', // 服务器登录用户名
- password: 'xxxxxxx', // 服务器登录密码
- distPath: 'dist', // 本地打包生成目录
- webDir: '/root/nginx/xxx/dist', // 服务器部署路径
- bakDir: '/root/nginx/xxx/backups', // 服务器备份路径
- isRemoveRemoteFile: false, // 是否删除远程文件
- isRemoveLocalFile: true // 是否删除本地文件
- }
- }
五. 执行部署命令
根据要打包的环境,运行package.json中配置的打包命令,打包中项目根目录会生成dist文件,打包完会删除,如果不想删除dist文件,就把上面第四条的isRemoveLocalFile设置为false
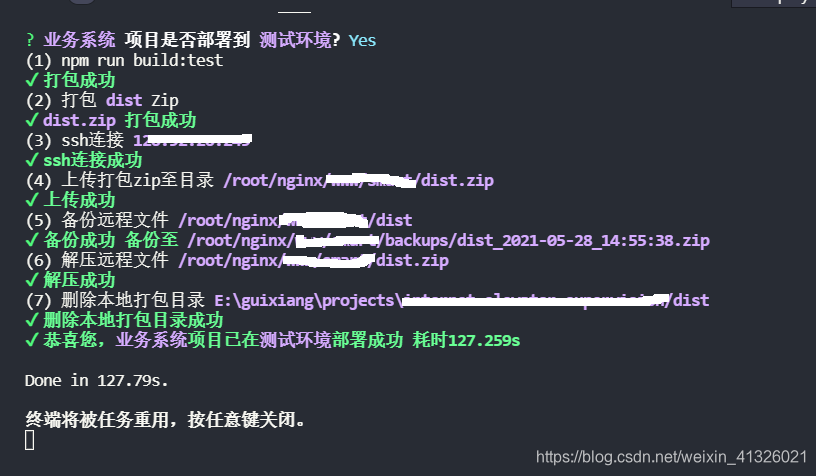
然后控制台会输出如下:


原文链接:https://blog.csdn.net/weixin_41326021/article/details/117362332
所属网站分类: 技术文章 > 博客
作者:麻辣小龙虾
链接:http://www.qianduanheidong.com/blog/article/115918/9337fb4441e9969bbba5/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力