
github搭建私人网站,私人博客(实操流选手请进)
发布于2021-05-30 08:08 阅读(1481) 评论(0) 点赞(20) 收藏(1)
一、前驱准备:
(直接next就行,没啥说的)
1.pc安装git管理工具
Git下载.
2.有github账号
Github官网.
3.安装Node.js
Node.js下载.
4.安装Hexo(右键GitBash,安装)
npm install -g hexo-cli
二、github创建仓库
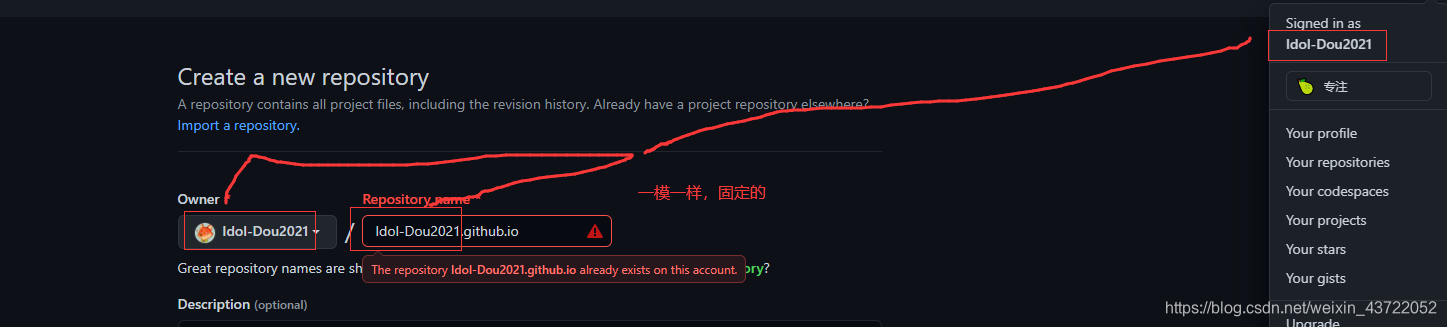
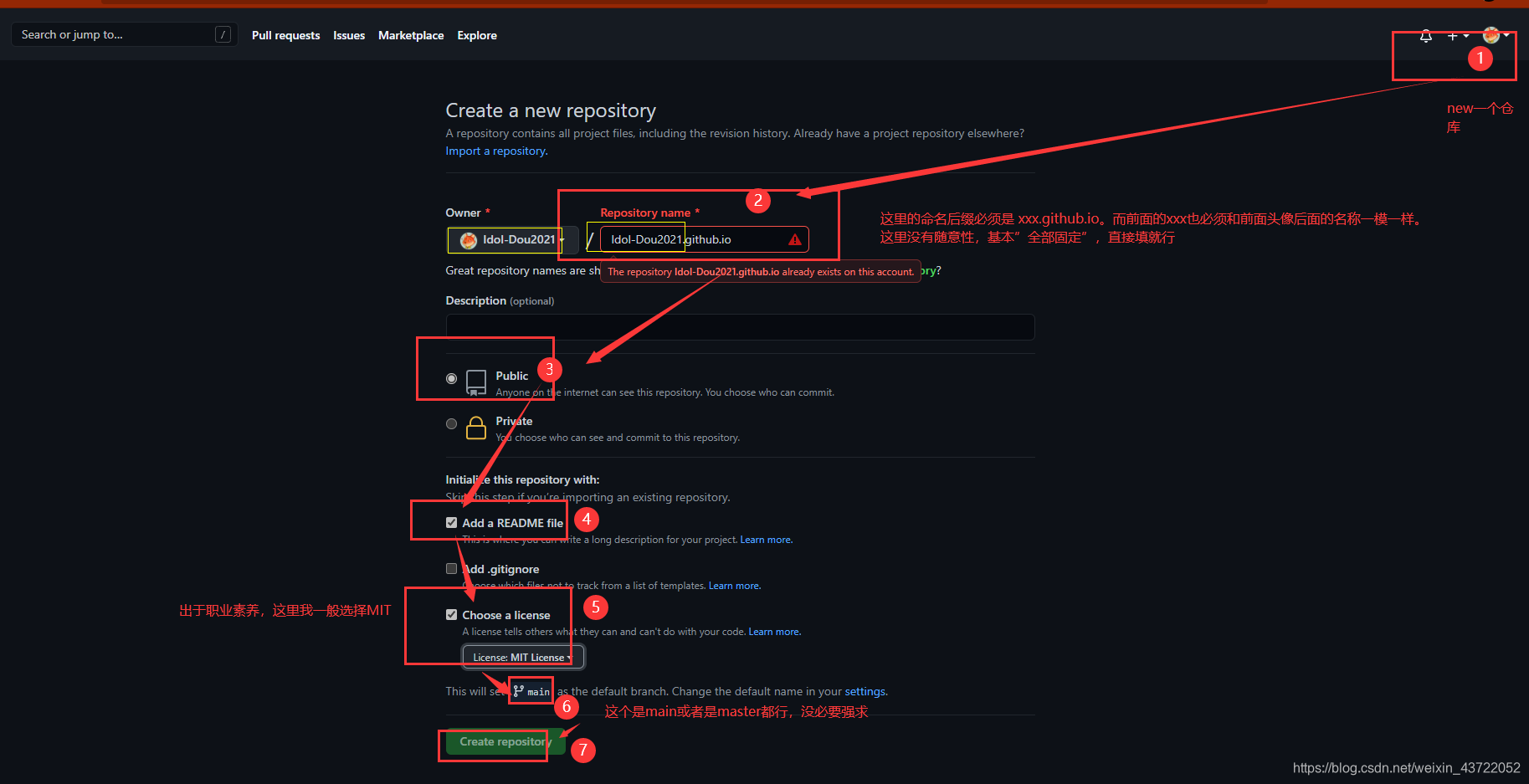
- GitHub上先创建仓库。和创建一般仓库时步骤一样,但有几点需要注意。
- 仓库命名必须是xxx.github.io.
- xxx也是固定的,就是这个Owner下面跟的名称,你的用户名


2. 至此,仓库创建完成。
三、部署到github上
- 新建一个文件夹Githubpage(名称随便取,但不要在桌面或c盘)
- 进入文件夹,右键gitbash。输入下面命令
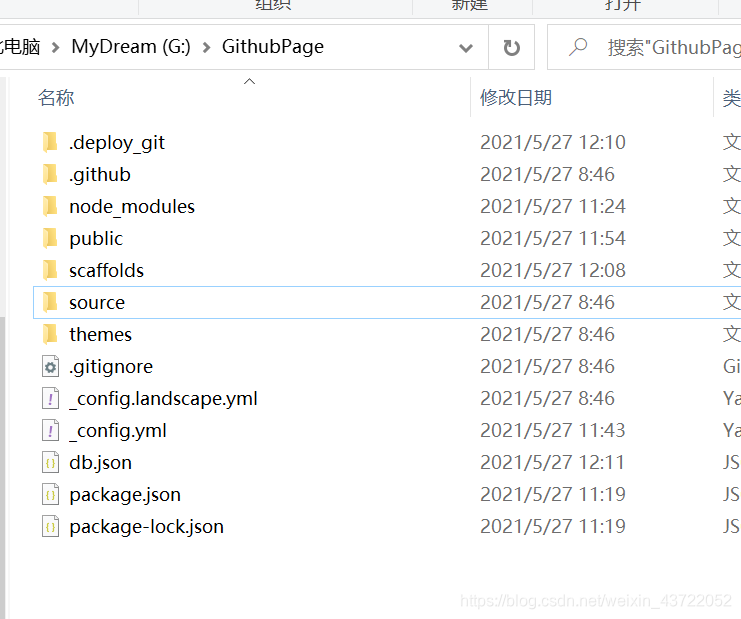
hexo init
等会出现很多文件

3. 本地预览情况,依次输入下面命令
hexo g
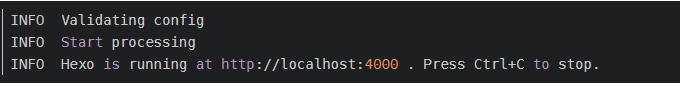
hexo s
然后会出现下面信息

4. 在浏览器地址栏输入 http://localhost:4000,或者按住Ctrl用鼠标直接点击链接, 就可以看到你搭建的博客网站了,在Git界面按 ctrl+c 就可退出预览界面。有的浏览器不支持,换几个试试就行。
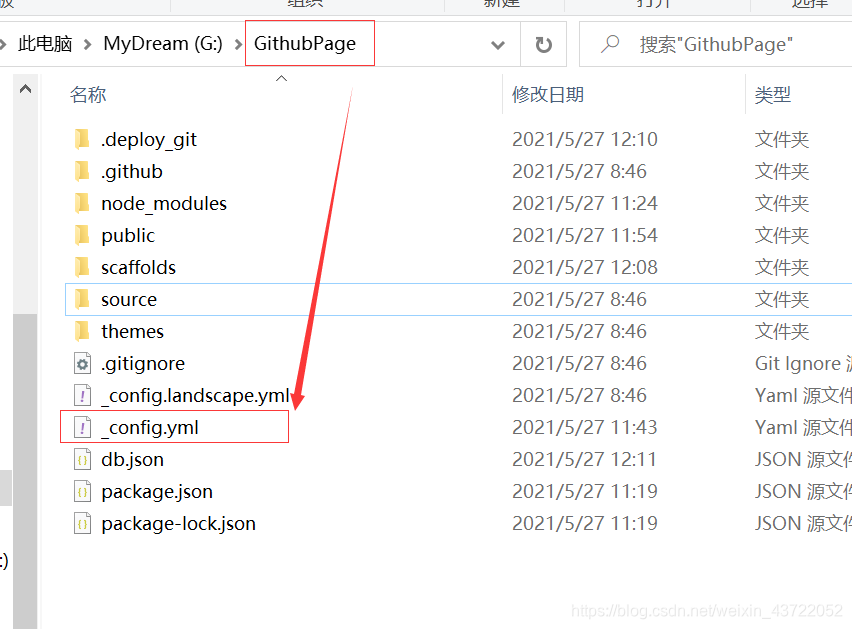
5. 打开站点配置文件 _config.yml.

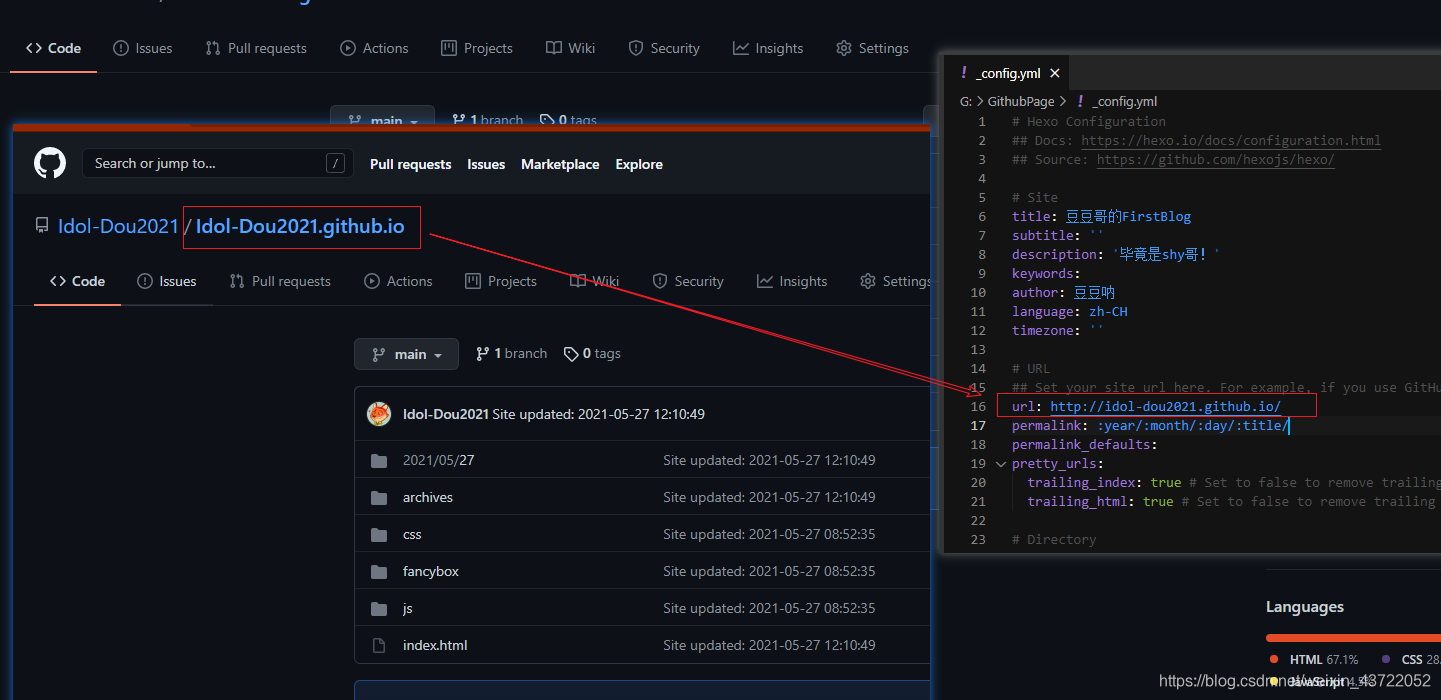
6.进入该文件,有三处修改
第一处,这个地方的名称和你仓库名内容一样。格式按我的来,内容改成你的。
http://xxxx.github.io/

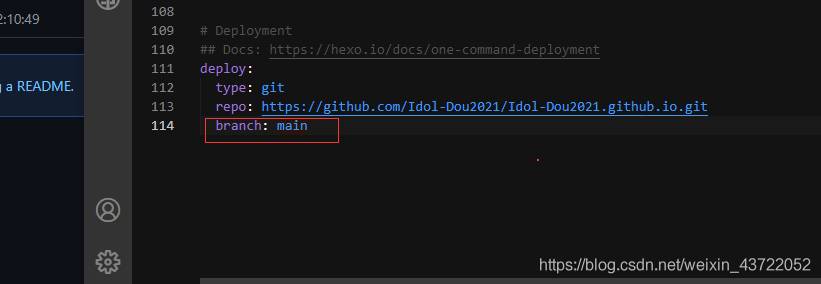
第二处,把文件拉到最底下,你直接把我的改加上去吧。
下面改成你自己的仓库名才能用。看清哦,deploy是顶格,下面必须有缩进,。
deploy:
type: git
repo: https://github.com/Idol-Dou2021/Idol-Dou2021.github.io.git
branch: main
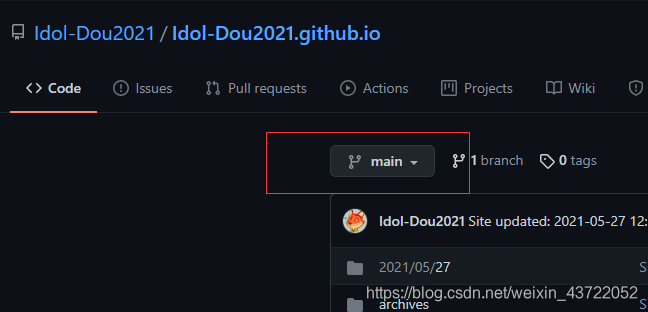
第三处,这里是main还是master取决于你的仓库主干,看一看你的,改成main或者master


- 安装部署插件
npm install hexo-deployer-git --save
- 部署到github,顺序执行
hexo clean
hexo g -d
-
部署过程中输入你github账号的用户名和密码即可
-
然后再访问你的域名即可,也就是上面的url.
这是我搭建的blog.
四、写blog
1.创建文件
hexo new 'FirstBlog'
- 执行完成后能够在 /source/_posts 下看到一个“FirstBlog.md”的文章文件啦,然后在此编辑内容。
- 部署
hexo clean
hexo g -d
原文链接:https://blog.csdn.net/weixin_43722052/article/details/117326105
所属网站分类: 技术文章 > 博客
作者:西小口到了吗
链接:http://www.qianduanheidong.com/blog/article/115880/27157c517596941e59e4/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力