
uni-app整合vant、nuxt
发布于2021-05-09 15:44 阅读(1115) 评论(0) 点赞(23) 收藏(2)
uni-app整合vant
前言
vant ui有h5版和微信小程序版。其h5版只能用于h5,其微信小程序版(vant weapp)可用于微信和App,从uni-app 2.4.7起,H5和QQ小程序也支持了微信小程序组件。
使用步骤
下载代码
-
在项目根目录下新建
wxcomponents目录 ,此目录应该与components目录同级。 -
直接通过
git下载vant-weapp最新源代码,并将dist目录拷贝到新建的wxcomponents目录下,并重命名dist为vant-weapp。 -
在pages.json的globalStyle中 引入所需要的组件
-
- "globalStyle": {
- "pageOrientation": "portrait",
- "navigationBarTitleText": "Hello uniapp",
- "navigationBarTextStyle": "white",
- "navigationBarBackgroundColor": "#007AFF",
- "backgroundColor": "#F8F8F8",
- "backgroundColorTop": "#F4F5F6",
- "backgroundColorBottom": "#F4F5F6",
- "usingComponents": { //这里为方便,全局引入了所有组件,也可以在某个page下单独引用某个组件
- "demo-block": "/wxcomponents/vant/demo-block/index",
- "van-action-sheet": "/wxcomponents/vant/action-sheet/index",
- "van-area": "/wxcomponents/vant/area/index",
- // "van-badge": "/wxcomponents/vant/badge/index",
- // "van-badge-group": "/wxcomponents/vant/badge-group/index",
- "van-button": "/wxcomponents/vant/button/index",
- "van-card": "/wxcomponents/vant/card/index",
- "van-cell": "/wxcomponents/vant/cell/index",
- "van-cell-group": "/wxcomponents/vant/cell-group/index",
- "van-checkbox": "/wxcomponents/vant/checkbox/index",
- "van-checkbox-group": "/wxcomponents/vant/checkbox-group/index",
- "van-col": "/wxcomponents/vant/col/index",
- "van-dialog": "/wxcomponents/vant/dialog/index",
- "van-field": "/wxcomponents/vant/field/index",
- "van-goods-action": "/wxcomponents/vant/goods-action/index",
- "van-goods-action-icon": "/wxcomponents/vant/goods-action-icon/index",
- "van-goods-action-button": "/wxcomponents/vant/goods-action-button/index",
- "van-icon": "/wxcomponents/vant/icon/index",
- "van-loading": "/wxcomponents/vant/loading/index",
- "van-nav-bar": "/wxcomponents/vant/nav-bar/index",
- "van-notice-bar": "/wxcomponents/vant/notice-bar/index",
- "van-notify": "/wxcomponents/vant/notify/index",
- "van-panel": "/wxcomponents/vant/panel/index",
- "van-popup": "/wxcomponents/vant/popup/index",
- "van-progress": "/wxcomponents/vant/progress/index",
- "van-radio": "/wxcomponents/vant/radio/index",
- "van-radio-group": "/wxcomponents/vant/radio-group/index",
- "van-row": "/wxcomponents/vant/row/index",
- "van-search": "/wxcomponents/vant/search/index",
- "van-slider": "/wxcomponents/vant/slider/index",
- "van-stepper": "/wxcomponents/vant/stepper/index",
- "van-steps": "/wxcomponents/vant/steps/index",
- "van-submit-bar": "/wxcomponents/vant/submit-bar/index",
- "van-swipe-cell": "/wxcomponents/vant/swipe-cell/index",
- "van-switch": "/wxcomponents/vant/switch/index",
- // "van-switch-cell": "/wxcomponents/vant/switch-cell/index",
- "van-tab": "/wxcomponents/vant/tab/index",
- "van-tabs": "/wxcomponents/vant/tabs/index",
- "van-tabbar": "/wxcomponents/vant/tabbar/index",
- "van-tabbar-item": "/wxcomponents/vant/tabbar-item/index",
- "van-tag": "/wxcomponents/vant/tag/index",
- "van-toast": "/wxcomponents/vant/toast/index",
- "van-transition": "/wxcomponents/vant/transition/index",
- "van-tree-select": "/wxcomponents/vant/tree-select/index",
- "van-datetime-picker": "/wxcomponents/vant/datetime-picker/index",
- "van-rate": "/wxcomponents/vant/rate/index",
- "van-collapse": "/wxcomponents/vant/collapse/index",
- "van-collapse-item": "/wxcomponents/vant/collapse-item/index",
- "van-picker": "/wxcomponents/vant/picker/index"
- },
- "mp-360": {
- "navigationStyle": "custom"
- },
- "h5": {
- "maxWidth": 1190,
- "navigationBarTextStyle": "black",
- "navigationBarBackgroundColor": "#F1F1F1"
- }
- },
uni-app整合nuxt
在使用 uni-app 开发 小程序 与 h5 的时候,难免需要处理 SEO 优化,这时候我们需要接入基于 vue 的 nuxt 框架,与 react 的 next 框架类似
创建uni-app移动端项目 使用uni-cli下载
vue create -p dcloudio/uni-preset-vue my-project下载 Nuxt 框架 ,无需使用 create-nuxt-app. 脚手架
yarn add nuxt配置 package.json 文件
- {
- "name": "my-app",
- "scripts": {
- "dev": "nuxt",
- "build": "nuxt build",
- "generate": "nuxt generate",
- "start": "nuxt start"
- }
- }
配置 nuxt.config.js 文件
- import {
- resolve
- } from 'path'
-
- export default {
- head: {
- title: '广汽三菱M-SPACE',
- meta: [{
- charset: 'utf-8'
- },
- {
- 'http-equiv': 'X-UA-Compatible',
- content: 'IE=Edge'
- },
- {
- name: 'viewport',
- content: 'width=750, user-scalable=no, target-densitydpi=device-dpi'
- },
- {
- name: "apple-mobile-web-app-capable",
- content: "yes"
- },
- {
- name: 'viewport',
- content: 'width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover'
- },
- {
- hid: 'description',
- name: 'description',
- content:'广汽三菱M-SPACE'
- }
- ],
- link: [{
- rel: 'icon',
- type: 'image/x-icon',
- href: '/favicon.ico'
- }],
- },
-
- // 引入公共scss
- styleResources: {
- scss: ['~/uni.scss']
- },
- srcDir: 'src/',
- }
运行项目发现会报错误 postcss 错误,需要重新配置一下 postcss.config.js ,需要依赖 nuxt-start、cross-env、css-loader
yarn add nuxt-start cross-env css-loader配置 postcss.config.js
postcss 文件需要做 nuxt 与 uni-app 兼容处理
- const path = require('path')
- // nuxt兼容
- if (process.env.VUE_APP_IS_NUXT) {
- module.exports = {
- plugins: {}
- }
- } else {
- // uni-app原有
- module.exports = {
- parser: require('postcss-comment'),
- plugins: [
- require('postcss-import')({
- resolve(id, basedir, importOptions) {
- if (id.startsWith('~@/')) {
- return path.resolve(process.env.UNI_INPUT_DIR, id.substr(3))
- } else if (id.startsWith('@/')) {
- return path.resolve(process.env.UNI_INPUT_DIR, id.substr(2))
- } else if (id.startsWith('/') && !id.startsWith('//')) {
- return path.resolve(process.env.UNI_INPUT_DIR, id.substr(1))
- }
- return id
- }
- }),
- require('autoprefixer')({
- remove: process.env.UNI_PLATFORM !== 'h5'
- }),
- require('@dcloudio/vue-cli-plugin-uni/packages/postcss')
- ]
- }
- }
新package.json文件:
- {
- "name": "my-app",
- "scripts": {
- "dev": "cross-env VUE_APP_IS_NUXT=true nuxt",
- "prd": "cross-env VUE_APP_IS_NUXT=true nuxt build",
- "generate": "nuxt generate",
- "start": "nuxt start"
- }
- }
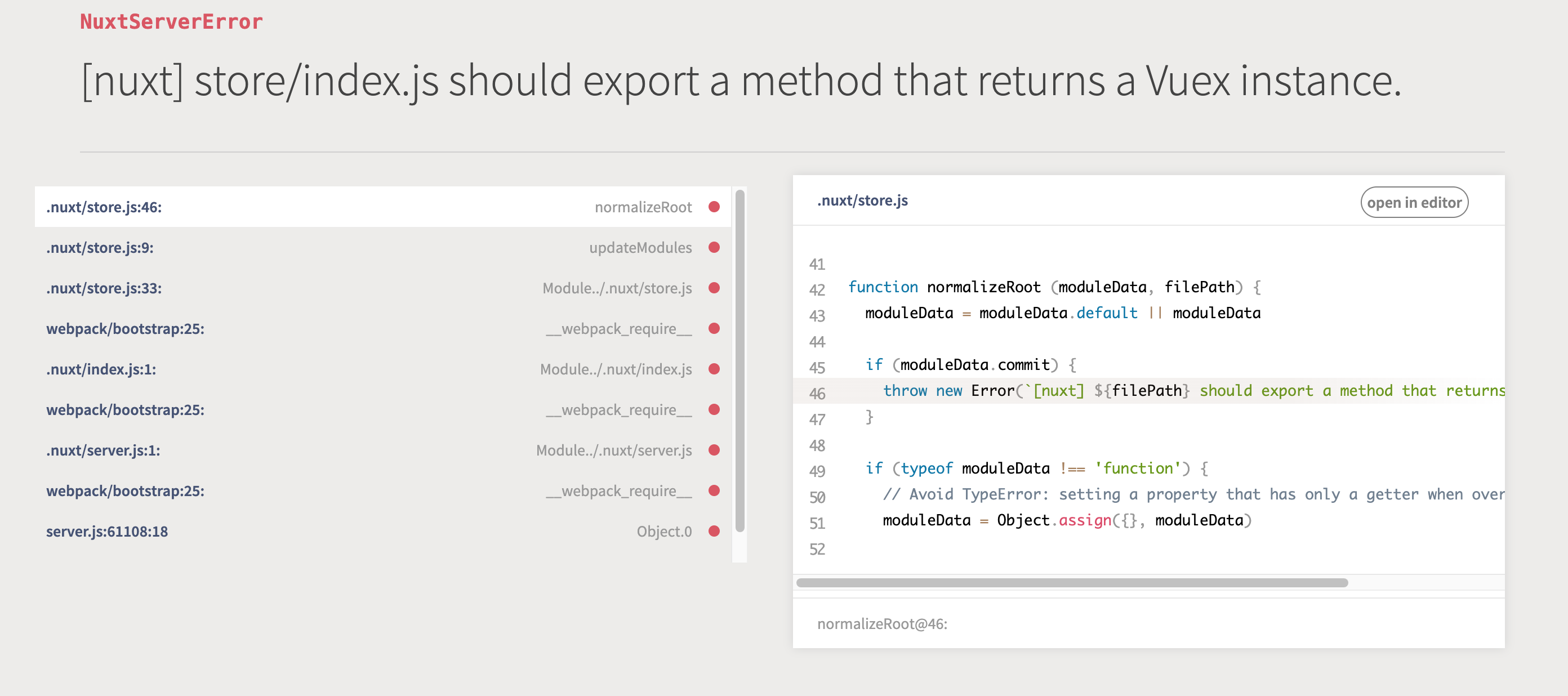
运行 yarn dev 会遇到store报错如下:
nuxt报错:[nuxt] store/index.js should export a method that returns a Vuex instance.
store/index.js代码如下:
- // 入口文件
-
- import Vue from 'vue'
- import Vuex from 'vuex'
-
- Vue.use(Vuex)
- const store = new Vuex.Store({
- state: {
- authenticated: 'a'
- }
- })
- export default store
-
只要将上方的store写法改一下就好了:(即js应该导出一个返回Vuex实例的方法。)
- // 入口文件
-
- import Vue from 'vue'
- import Vuex from 'vuex'
-
- Vue.use(Vuex)
- const store = () => new Vuex.Store({
- state: {
- authenticated: 'a'
- }
- })
- export default store
运行 npm run dev (基于nuxt框架的M站) 即可,npm run dev:mp-weixin (运行微信小程序)
移动端布局适配 postcss-px-to-viewport(兼容vant)
- 我们先把它安装到项目的开发环境中:
npm i postcss-px-to-viewport -D
- 在项目根目录下添加
postcss.config.js文件 - 添加如下配置:
- const path = require('path')
- if (process.env.VUE_APP_IS_NUXT) {
- module.exports = {
- plugins: {
- // autoprefixer: {}, // 用来给不同的浏览器自动添加相应前缀,如-webkit-,-moz-等等
- "postcss-px-to-viewport": {
- unitToConvert: "px", // 要转化的单位
- viewportWidth: 375, // UI设计稿的宽度
- unitPrecision: 13, // 转换后的精度,即小数点位数
- propList: ["*"], // 指定转换的css属性的单位,*代表全部css属性的单位都进行转换
- viewportUnit: "vw", // 指定需要转换成的视窗单位,默认vw
- fontViewportUnit: "vw", // 指定字体需要转换成的视窗单位,默认vw
- selectorBlackList: ["wrap"], // 指定不转换为视窗单位的类名,
- minPixelValue: 1, // 默认值1,小于或等于1px则不进行转换
- mediaQuery: false, // 是否在媒体查询的css代码中也进行转换,默认false
- replace: true, // 是否转换后直接更换属性值
- exclude: [/node_modules/], // 设置忽略文件,用正则做目录名匹配
- landscape: false, // 是否处理横屏情况
- landscapeUnit: 'vw', // 横屏时使用的单位
- landscapeWidth: 1134 // 横屏时使用的视口宽度
- }
- }
- }
- } else {
- module.exports = {
- parser: require('postcss-comment'),
- plugins: [
- require('postcss-import')({
- resolve(id, basedir, importOptions) {
- if (id.startsWith('~@/')) {
- return path.resolve(process.env.UNI_INPUT_DIR, id.substr(3))
- } else if (id.startsWith('@/')) {
- return path.resolve(process.env.UNI_INPUT_DIR, id.substr(2))
- } else if (id.startsWith('/') && !id.startsWith('//')) {
- return path.resolve(process.env.UNI_INPUT_DIR, id.substr(1))
- }
- return id
- }
- }),
- require('autoprefixer')({
- remove: process.env.UNI_PLATFORM !== 'h5'
- }),
- require('@dcloudio/vue-cli-plugin-uni/packages/postcss')
- ]
- }
- }
nuxt 添加 vant-UI
1、新建插件文件
在 plugins 目录添加 vant.js 插件文件,用来引用 Vant 组件:
vant.js
- /**
- * 引入所有vant组件
- */
- import Vue from 'vue'
- import Vant from 'vant'
- import 'vant/lib/index.css'
-
- Vue.use(Vant)
2、注册插件
在 nuxt.config.js 文件里注册插件:
nuxt.config.js
plugins: [{src: '~plugins/vant', ssr: true}],
注意: ssr(服务器端运行) 要设置为 true,否则浏览器出现 no match 的警告。
3、使用 Vant 标签
在 page 文件中直接使用标签:
index.vue
- /**
- * 引入所有vant组件
- */
- import Vue from 'vue'
- import Vant from 'vant'
- import 'vant/lib/index.css'
-
- Vue.use(Vant)
vant/lib/vant-css/index.css in ./plugins/vant.js,默认将它当成模块了,发现运行出错
解决方法:将plugins/vant.js中的import 'vant/lib/vant-css/index.css'删除掉,然后在 nuxt.config.js 中使用全局样式
- srcDir: 'src/',
- css: ['vant/lib/index.css'],
- plugins: [{src: '@/plugins/vant', ssr: true}],
所属网站分类: 技术文章 > 博客
作者:92wwhehjw
链接:http://www.qianduanheidong.com/blog/article/94546/c1b84cb1b612909f420c/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力

