
vite中静态资源(css、img、svg等)的加载机制及其相关配置 vite对静态资源文件的处理
发布于2023-03-17 06:50 阅读(678) 评论(0) 点赞(29) 收藏(1)
什么是静态资源?
简单来说,我们开发完一个项目后,需要把它打包(一般是dist文件夹),并部署在服务器上。那么,这个打包后的dist文件夹都是静态资源;在我们写项目时,图片、json文件是常见的静态资源,我们的项目的代码发起了一个请求,这个请求得到的资源是动态资源。
vite中如何加载静态资源
静态资源文件夹
与静态资源相关的是vite的静态资源文件夹public 目录。
public 目录应位于你的项目根目录。该目录中的资源在开发时能直接通过 / 根路径访问到,并且打包时会被完整复制到目标目录的根目录下。
引入 public 中的资源永远应该使用根绝对路径 —— 举个例子,public/icon.png 应该在源码中被引用为 /icon.png。
public 中的资源在项目打包时不会被压缩转换、所以这个文件夹下不应该放项目依赖的js文件,通常,放一些网站icon、logo,网页背景图片。
public 目录可以通过 publicDir选项 来配置。
publicDir
● 类型: string | false
● 默认: “public”。
将 publicDir 设定为 false 可以关闭此项功能。
vite对静态资源文件的处理
vite引入静态资源文件
vite项目内可以直接引入各种静态资源文件。我们创建一个最基础的项目,创建index.html、main.js、和package.json核心文件,安装好vite。
// index.html
<body>
<script src="./main.js" type="module"></script>
</body>
然后在根目录创建测试用的testJs.jpg、testJs.js、testJson.json、testMp4.mp4及testCss.css静态文件。
在main.js中引入并打印:
import imgUrl from "./testJs.jpg";
import js from "./testJs.js";
import testJson from "./testJson.json";
import testMp4 from "./testMp4.mp4";
import testCss from "./testCss.css";
console.log("testCss: ", testCss);
console.log("js: ", js);
console.log("testJson: ", testJson);
console.log("imgUrl: ", imgUrl);
console.log("testMp4: ", testMp4);
执行package.json中的 dev命令(npm run dev)
"scripts": {
"dev": "vite",
"build": "vite build"
},
项目启动后,打开项目链接查看浏览器输出内容

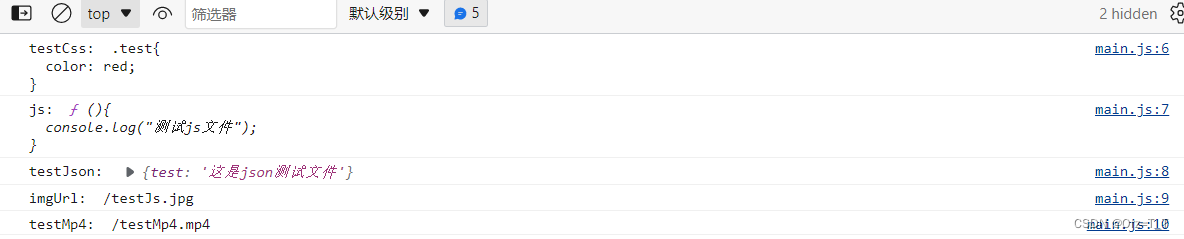
通过打印结果,可以看到所有静态资源都被引入,但是vite对其的处理方式不同。
- css引入后输出内部定义的文本内容;
- js引入内容输出内部导出的函数(遵循es6模块规范,vite未做处理)
- 图片、媒体文件引入后输出其文件所在url地址
注:vite对json文件做了预处理,引入的文件直接是对象的键值对形式
将资源引入为 URL
常见的图像、媒体和字体文件类型会被vite引入为url,如上述的jpg文件和mp4文件。我们可以使用 assetsInclude选项 配置来扩展内部列表。
// vite.config.js
import { defineConfig } from "vite";
export default defineConfig({
assetsInclude: ["testJs.js", "testCss.css"]
});

注:这一配置包含json文件类型时会报错
资源强制作为 URL 引入
未被包含在内部列表或 assetsInclude 中的资源,可以使用 ?url 后缀显式导入为一个 URL。
import imgUrl from "./testJs.jpg";
import js from "./testJs.js?url";
import testJson from "./testJson.json?url";
import testMp4 from "./testMp4.mp4";
import testCss from "./testCss.css?url";
console.log("testCss: ", testCss);
console.log("js: ", js);
console.log("testJson: ", testJson);
console.log("imgUrl: ", imgUrl);
console.log("testMp4: ", testMp4);
将资源引入为源文件
资源可以使用 ?raw 后缀声明作为字符串(源文件)引入。
import imgUrl from "./testJs.jpg?raw";
import js from "./testJs.js?raw";
import testJson from "./testJson.json?raw";
import testMp4 from "./testMp4.mp4?raw";
import testCss from "./testCss.css?raw";
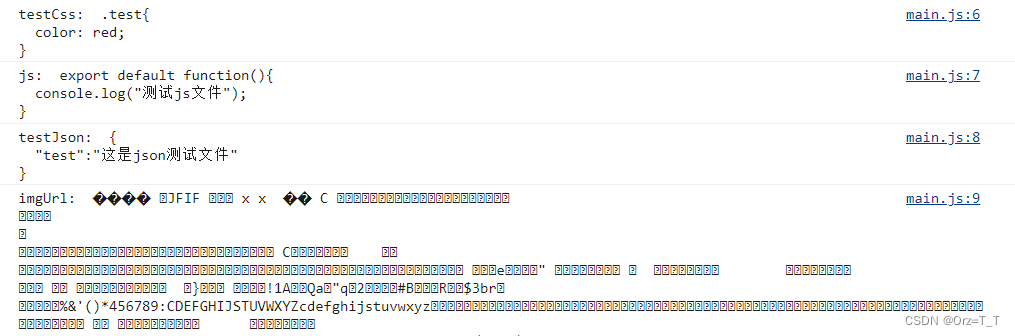
console.log("testCss: ", testCss);
console.log("js: ", js);
console.log("testJson: ", testJson);
console.log("imgUrl: ", imgUrl);
console.log("testMp4: ", testMp4);

css、js、json都将其内容以文本形式输出。jpg、mp4文件以流的形式输出。
Vite对svg对的处理
vite会将Svg引入为 URL,和图片一样。
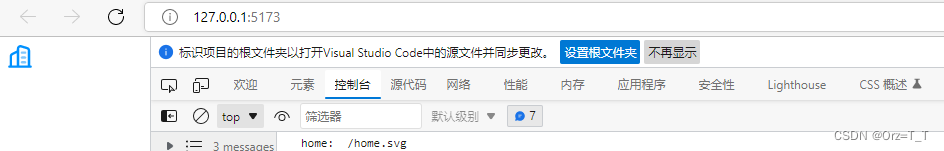
import home from "./home.svg";
console.log("home: ", home); //打印结果home: /home.svg
const img = document.createElement("img");
img.src = home;
document.body.appendChild(img);

设置为引入为源文件内容,则直接输出其HTML
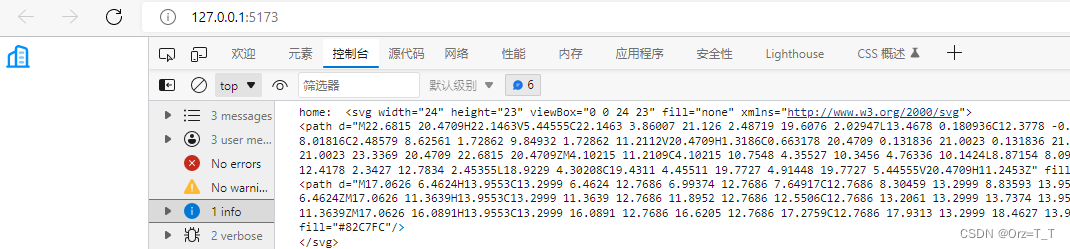
import home from "./home.svg?raw";
console.log("home: ", home);
document.body.innerHTML = home;

所属网站分类: 技术文章 > 博客
作者:代码搬运工
链接:http://www.qianduanheidong.com/blog/article/505500/72ed8cac9d68c7e41628/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力