
【11】HTML基础(3)——HTML常用标签⑦
发布于2021-01-31 17:07 阅读(674) 评论(0) 点赞(28) 收藏(5)
★文章内容学习来源:拉勾教育大前端就业集训营
【11】HTML基础(3)——HTML常用标签
十二、表格制作相关标签
(一)表格基础
创建一个简单的表格至少有三个标签组成,分别是<table>、<tr>、<td>标签。
1.<table>
表格,定义的是整个的表格大结构。
2.<tr>
table rows,表格的行,定义的是表格由多少行组成。
3.<td>
table data,表格数据,也叫表格单元格,定义的是每一行内部的单元格。
4.三者的关系:
table>tr>td (">"表示嵌套的意思);
一个表格中有多个行,每个行中有多个单元格。
(二)<table>标签常用属性
<table>标签属性 | 含义 | 属性值 |
|---|---|---|
| border | 边框 | 数字,表示像素值 |
| style | 标签样式属性 | border-collapse∶collapse表示边框塌陷。 |
示例2*3的表格:
<table border="1px">
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
浏览器显示:

★表格的单元格之间有默认的空隙,会导致双线边框。
解决方法∶设置标签样式属性style。
属性值∶ border-collapse∶collapse;表示边框塌陷。
示例2*3的表格:
<table border="1px" style="border-collapse: collapse">
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
浏览器显示:
(三)表头单元格标签
如果要绘制表头,使用标签<th>,
1.语法:
1.<th> table head data,表头单元格;
2.在表格中绘制的时候,替换的是<td>的位置;
3.<th>标签中自带默认的css样式效果,文字显示粗体居中;
示例2*3的表格:
<table border="1px" style="border-collapse:collapse">
<tr>
<th>表头</th>
<th>表头</th>
<th>表头</th>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
浏览器显示:

(四)合并单元格
通过单元格标签进行设置
1.语法:
(1)表格的单元格可以进行合并,通过<th>和<td>的两个标签的属性可以进行合并设置;
(2) rowspan∶跨行合并;上下的合并;
(3)colspan∶ 跨列合并;左右的合并;
(4)属性值∶ 数字,数字是几表示跨几行或跨几列合并。
示例1:
<table border="1px" style="border-collapse:collapse">
<tr>
<th colspan="2"></th>
<th></th>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
浏览器显示:

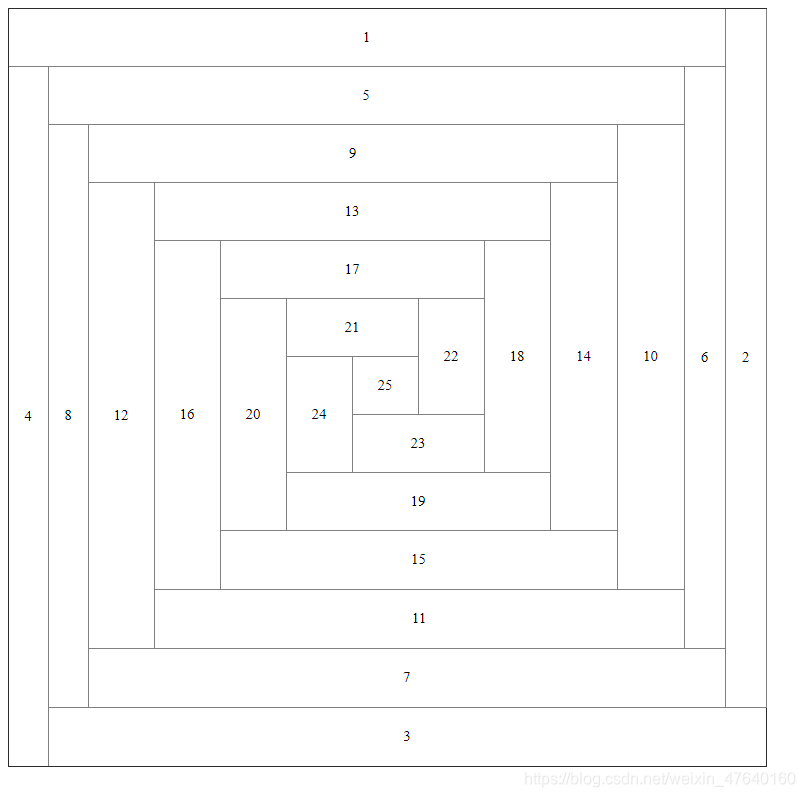
示例2:某迷宫图:(后面有制作技巧)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
table {
width :810px;
height :810px;
}
td {
text-align:center;
}
</style>
</head>
<body>
<table border="1" style="border-collapse: collapse;">
<tr>
<td colspan="12">1</td>
<td rowspan="12">2</td>
</tr>
<tr>
<td rowspan="12">4</td>
<td colspan="10">5</td>
<td rowspan="10">6</td>
</tr>
<tr>
<td rowspan="10">8</td>
<td colspan="8">9</td>
<td rowspan="8">10</td>
</tr>
<tr>
<td rowspan="8">12</td>
<td colspan="6">13</td>
<td rowspan="6">14</td>
</tr>
<tr>
<td rowspan="6">16</td>
<td colspan="4">17</td>
<td rowspan="4">18</td>
</tr>
<tr>
<td rowspan="4">20</td>
<td colspan="2">21</td>
<td rowspan="2">22</td>
</tr>
<tr>
<td rowspan="2">24</td>
<td >25</td>
</tr>
<tr>
<td colspan="2">23</td>
</tr>
<tr>
<td colspan="4">19</td>
</tr>
<tr>
<td colspan="6">15</td>
</tr>
<tr>
<td colspan="8">11</td>
</tr>
<tr>
<td colspan="10">7</td>
</tr>
<tr>
<td colspan="13">3</td>
</tr>
</table>
</body>
</html>
浏览器显示:
制作技巧
1.先列出所有行<tr>,以最小单元格为标准;
2.再添加每—行的<td>或<th>单元格;
3.划分单元格所在行时,顶边对齐的属于同一行;
4.将所有行和列写完后,再查看哪个单元格有跨行或跨列,属性值的个数要参考最小的单元格。
(五)表格分区
一个完整的表格分为四个大的区域∶
表格标题、表格头部、表格主体、表格页脚。
1.分区标签
(1)<table>内部最直接的子级包含四个分区标签,他们都是双标签。
(2)<caption>∶ 表格的标题,内部书写标题文字;
(3)<thead>∶ table head,表格的头部。内部嵌套tr>th;
(4)<tbody>∶ table body,表格的主体。内部嵌套tr>td;
(5)< tfoot>∶ table foot,表格的页脚。内部嵌套tr>td。
★四个分区可以选择性的进行组合。
★注意∶ 不论书写顺序如何颠倒,浏览器中的加载顺序都是自动按照
< caption>→< thead>→ < tbody>→< tfoot>执行的。
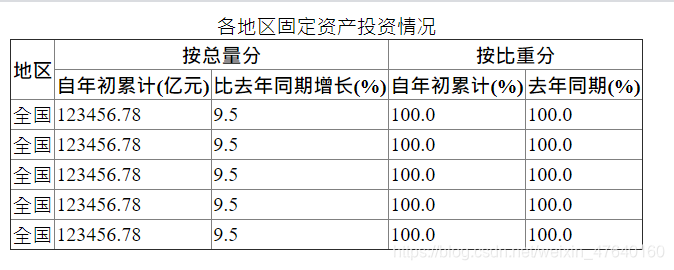
练习:浏览器显示如下

★制作技巧
1.先书写大分区标签结构;
2.填充每个分区的内部内容;
3.如果有合并单元格内容,进行单元格合并;
完整代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style></style>
</head>
<body>
<table border="1" style="border-collapse: collapse;">
<!-- 先进行分区 -->
<caption>各地区固定资产投资情况</caption>
<thead>
<tr>
<th rowspan="2">地区</th>
<th colspan="2">按总量分</th>
<th colspan="2">按比重分</th>
</tr>
<tr>
<th>自年初累计(亿元)</th>
<th>比去年同期增长(%)</th>
<th>自年初累计(%)</th>
<th>去年同期(%)</th>
</tr>
</thead>
<tbody>
<tr>
<td>全国</td>
<td>123456.78</td>
<td>9.5</td>
<td>100.0</td>
<td>100.0</td>
</tr>
<tr>
<td>全国</td>
<td>123456.78</td>
<td>9.5</td>
<td>100.0</td>
<td>100.0</td>
</tr>
<tr>
<td>全国</td>
<td>123456.78</td>
<td>9.5</td>
<td>100.0</td>
<td>100.0</td>
</tr>
<tr>
<td>全国</td>
<td>123456.78</td>
<td>9.5</td>
<td>100.0</td>
<td>100.0</td>
</tr>
<tr>
<td>全国</td>
<td>123456.78</td>
<td>9.5</td>
<td>100.0</td>
<td>100.0</td>
</tr>
</tbody>
</table>
</body>
</html>
下篇继续html常用标签…
所属网站分类: 技术文章 > 博客
作者:前端大师
链接:http://www.qianduanheidong.com/blog/article/140/56228bdf2668f3997a70/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力